GitLabリポジトリをCodeCommitにミラーリングしてS3に配置する(Vue.js 編)

目次
はじめに
こんにちは!スカイアーチHRソリューションズのnakaoです!
前回、こちらの記事「GitLabリポジトリをCodeCommitにミラーリングしてS3に配置する」で簡単なソースコード(HTML, JavaScript, CSS)をローカル上からGitLabにPushしてS3に配置するミラーリングを試しました。
今回はソースコードとしてVue.jsをS3にミラーリングしてみようと思います。
Vue.jsはソースコードをビルドする必要があるので、よりCodeBuildの必要性を理解できるのではと思い、今回記事にしました。
今までは、
「GitLabでコード管理して、手動でコードをビルドして、ビルドしたコードを手動でS3にアップロードする」
としていたところを
「GitLabにPushするだけで、自動でコードをビルドしてS3にアップロードする」
ことが可能になります。前回より更に、「これは便利だな!」と感じていただけると思います!
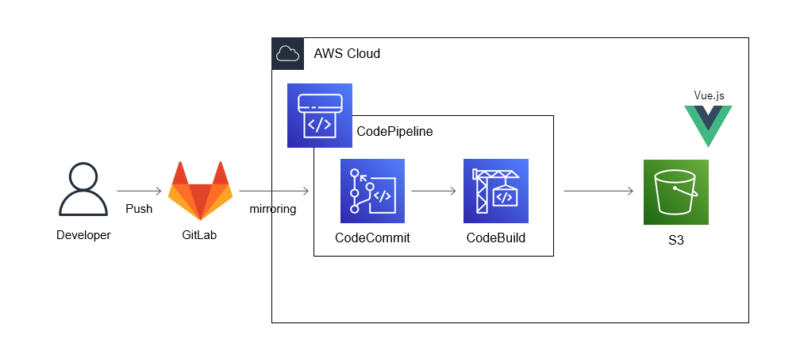
アーキテクチャ
全体のアーキテクチャはこちらです!
前回と変更点は一つだけです。S3にVue.jsを配置するだけです。

S3の作成、CodeCommitリポジトリの作成、IAMユーザーの作成、GitLabリポジトリの作成まで
前回の記事「GitLabリポジトリをCodeCommitにミラーリングしてS3に配置する」と同様にリソースを作成してください。
S3の作成、CodeCommitリポジトリの作成、IAMユーザーの作成、GitLabリポジトリの作成に関しては以上です。
CodeBuildビルドプロジェクトの作成まで
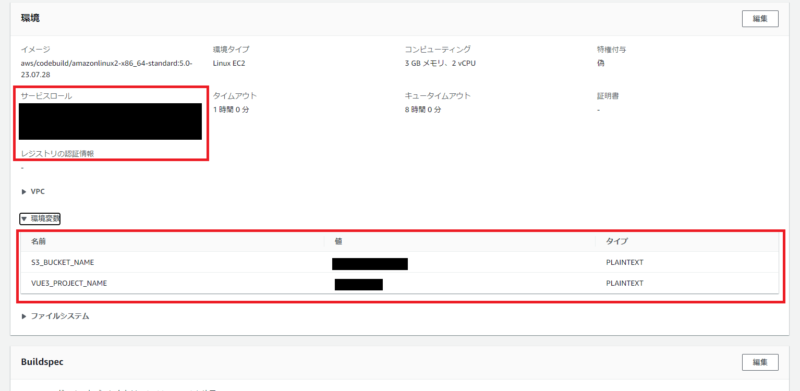
リソースの作成とIAMロールの修正は、前回の記事と同様に行ってください。今回新たに環境変数を追加で設定します。
CodeBuild用環境変数の設定
この後説明しますが、vue.jsのプロジェクト名も環境変数に設定しておきましょう。

CodeBuildビルドプロジェクトの作成に関しては以上です。
CodePipelineの作成まで
CodePipelineに関しても、前回の記事と同様にリソースを作成してください。
CodePipelineの作成に関しては以上です。
GitLabリポジトリにソースコードをPushして静的ウェブサイトの確認
ここからが前回記事と多少異なる部分です。
前提として、私が以前執筆したこちらの別記事「SageMaker+APIGateway+Lambdaで作るサーバレスアプリケーション~③(完)」の「静的ウェブコンテンツ(Vue.js)の作成まで」をベースに作成していきます。
また、以降の作業は先ほど作成したGitLabリポジトリをローカル上にcloneして作業しているとします。
Vue CLIの環境構築
まず、node.jsをpcにインストールします。npmコマンドを使えるようにするためです。
以下公式サイトからインストール用ファイルをダウンロードして実行しましょう。
インストール完了後に以下コマンドでnode.jsおよびnpmバージョンが確認できれば成功です。
※バージョンに多少の差異は出るかもしれませんが、問題ないのでそのまま進めてください。
確認できない場合pcの再起動など試してみてください。
node --version
v18.17.1
npm --version
9.6.7次に、以下コマンドでVue CLIをグローバルインストールします。
npm install -g @vue/cliインストール完了後に以下コマンドでvueのバージョンが確認できれば成功です。
vue --version
@vue/cli 5.0.8今回はローカルで確認した環境と同じ環境をCodeBuild上の環境イメージで再現します。
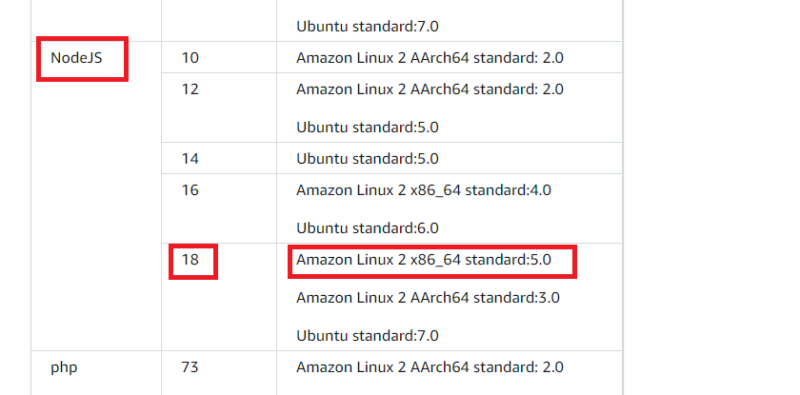
前回の記事と同様にCodeBuildビルドプロジェクトを作成した場合、「aws/codebuild/amazonlinux2-x86_64-standard:5.0」というマネージド型のDockerイメージを選択していると思います。
こちらのDockerイメージはNode.js、18系のバージョンに対応しているのでそのまま進めていきます。
もし、ローカルで確認したNode.jsのメジャーバージョンが違う場合はCodeBuildビルドプロジェクトのDockerイメージを見直してみてください。

ランタイムの詳細については以下、公式ユーザーガイドを参照してください。
また、CodeBuildに用意されているマネージド型のDockerイメージの詳細については以下、公式ユーザーガイドを参照してください。
Vue プロジェクトの作成
次に、Vueプロジェクトを作成していきます。以下コマンドでプロジェクトが作成できます。
今回、「vue-test-app」というプロジェクト名で作成しますが、適宜好きなプロジェクト名に変更してください。
作成中にVue 2かVue 3を選択する表示が出ますが、デフォルトのまま、Vue 3でプロジェクトを作成してください。
vue create vue-test-appVue ソースコード修正
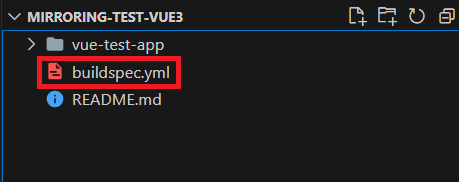
プロジェクトのフォルダ構成は以下のようになっていると思います。
追加していただきたいのは「buildspec.yml」のみです。

GitLabのルートディレクトリ直下に「buildspec.yml」を配置しています。
CodeBuildのビルドプロジェクト実行時にこちらのbuildspec.ymlが読み込まれます。
CodeBuildのビルドプロジェクト環境変数として設定した<S3_BUCKET_NAME>、および<VUE3_PROJECT_NAME>をここで読み込んでいます。
まず最初は、環境イメージ上にローカル環境と同一バージョンのNode.js、Vue CLIなどを指定してinstallしています。
タイミングによって環境差異がある場合は、記載してあるバージョンを適宜変更してください。
また今回は、node_modules自体をgit上で管理していないため、ビルド前に「npm install」を実行する必要があります。実行することで「package.json」をベースに、各種パッケージをインストールしています。
最後に、ビルド後に出力されるソースとして、「${VUE3_PROJECT_NAME}/dist」ディレクトリ以下の全てのファイルを出力するよう設定しています。
version: 0.2
phases:
install:
commands:
- n 18.17.1
- node --version
- npm --version
- npm install -g @vue/cli@5.0.8
- vue --version
pre_build:
commands:
- cd ./${VUE3_PROJECT_NAME}
- echo create node_modules...
- npm install
build:
commands:
- echo build start...
- npm run build
- echo build completed...
post_build:
commands:
- echo Delete S3 Bucket object...
- aws s3 rm s3://${S3_BUCKET_NAME} --recursive
artifacts:
files:
- '**/*'
base-directory: '${VUE3_PROJECT_NAME}/dist'ここまでできましたら、GitLabにPushします!

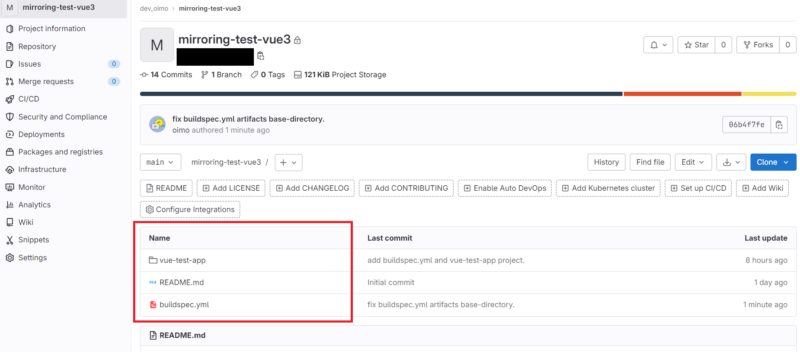
GitLabへのPush成功です!
CodeCommitリポジトリの確認
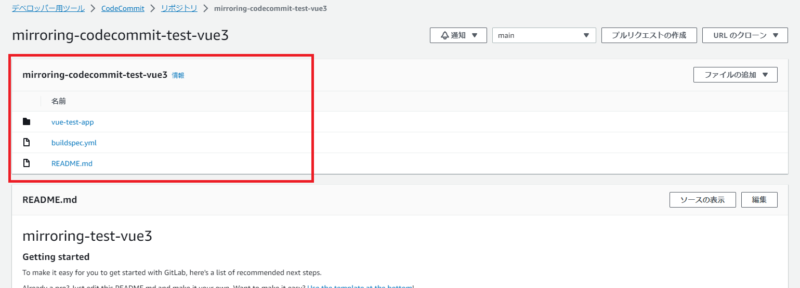
次に、CodeCommitリポジトリを確認します。

GitLabから、CodeCommitへのミラーリング成功です!
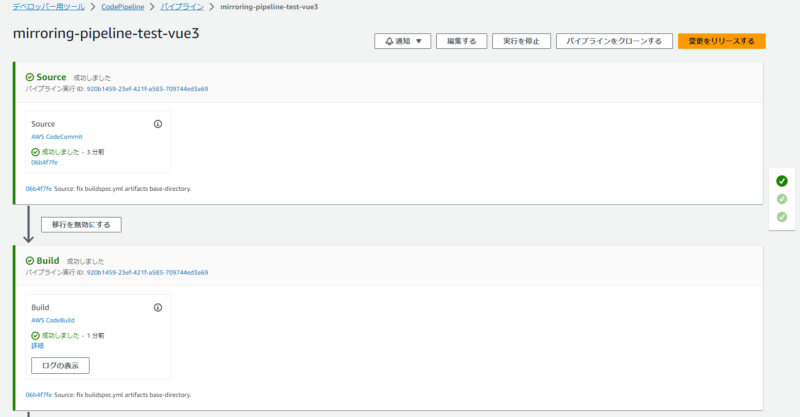
CodePipelineの確認
次に、CodePipelineを確認します。


CodePipelineのステージ全て成功してますね!
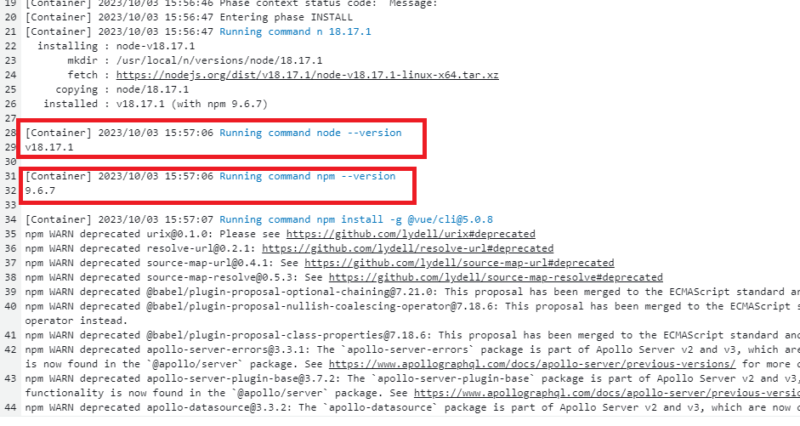
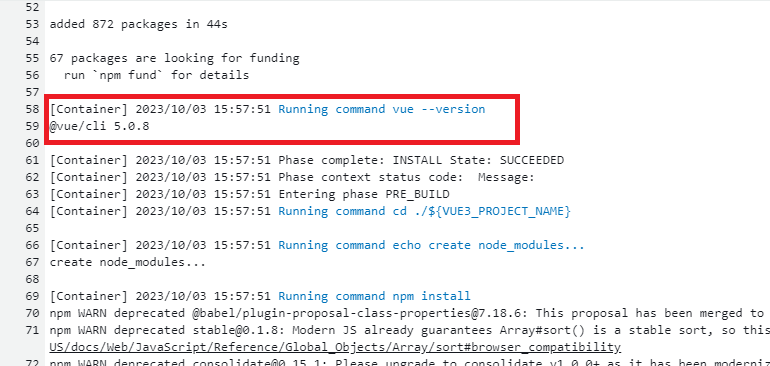
また、Buildステージの「ログの表示」を確認すると、ローカル環境と同じ環境イメージが再現できているのも確認できますね。


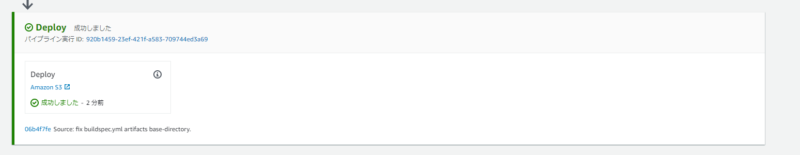
S3と静的ウェブサイトの確認
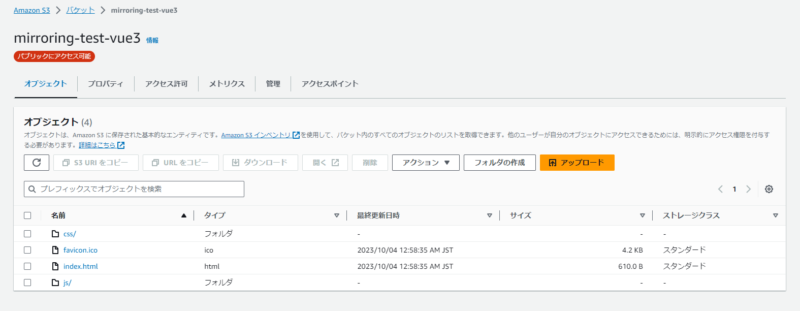
それでは最後に、S3バケットと静的ウェブサイトの確認をしていきましょう!

S3バケット直下にCodeBuildでビルド実行後の「vue-test-app/dist」ディレクトリ以下のファイルが全て配置されていますね!
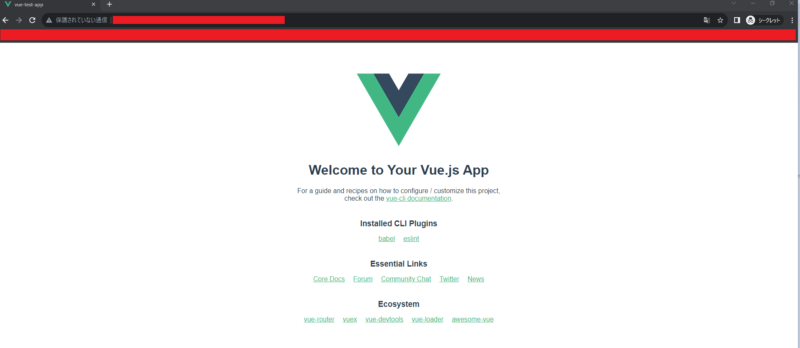
バケットウェブサイトエンドポイントにアクセスします。

想定通りの挙動になりました!
Vue.jsプロジェクト新規作成時のデフォルトページが表示されましたね。
おわりに
お疲れ様でした!
GitLabからPushするだけで、S3にビルドされたVue.jsファイルを配置できましたね!
S3バケットが公開状態になっているため、非公開設定、もしくはリソースを削除しておきましょう。
私の記事が少しでも皆様のご参考になれば幸いです!