Git Syncをやってみた

目次
はじめに
こんにちは、CloudBuildersのsugawaraです。今月は「Git/GitHub強化月間」と決め、基礎から改めて学習を進めています!
前回の記事ではGit/GitHubの入門書の紹介をしていますので、興味のある方はご一読をください!
さて、Gitの学習を進めるなかで、CloudFormationのGitと同期(以下、Git Sync)というものを見つけたのでやってみました!
そもそもGit Syncってなに?
Git Syncは2023年11月に公開された比較的新しい機能です。Gitリポジトリと連携し、CloudFormationのスタックを更新することができます。つまり、リポジトリに修正をプッシュすることで、自動的にCloudFormationスタックが更新されます。
なお、指定できるGitのプロバイダーは、BitBucket/GitHub/GitHub Enterprise Server/GitLab/GitLab Self Managedがあります。今回はGitHubを例にGit Syncを行います。
Git Syncを利用するには、CloudFormationのテンプレートファイルの他に、デプロイファイルが必要になります。デプロイファイルとは、スタックを構成するパラメータを記述するものです。下記は公式ドキュメントの具体例です。
template-file-path: ./fargate-srvc/my-stack-template.yaml
parameters:
image: public.ecr.aws/lts/nginx:latest
task_size: x-small
max_capacity: 5
port: 8080
env: production
tags:
cost-center: '123456'
org: 'AWS'今回はGit Syncがどんなものか試すだけなので、上記のようなパラメータのあるデプロイファイルは作成しません。
事前準備
Git Syncを設定するには、予め下記を用意します。
- 同期したいリポジトリ
- CloudFormationテンプレート
- デプロイファイル(今回は自動作成)
今回はリポジトリはGitHubにtest-github-syncというリポジトリを作成しておきます。
また、CloudFormationテンプレートはシンプルなS3バケットを作成するのみのものをプッシュしておきます。
AWSTemplateFormatVersion: "2010-09-09"
Resources:
SampleS3Bucket:
Type: "AWS::S3::Bucket"
Properties:
BucketName: "sample-bucket-for-git-sync"
AccessControl: Private実際の手順
接続の設定
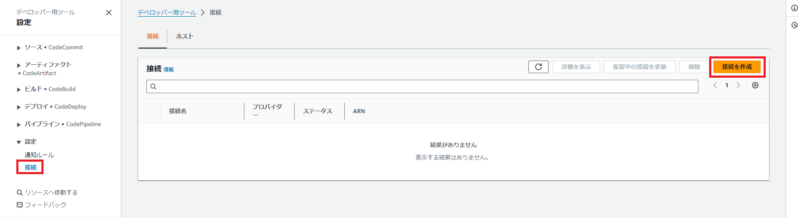
CodePipelineの画面に遷移し、デべロッパー用ツールの設定の「接続」から「接続を作成」を押下します。

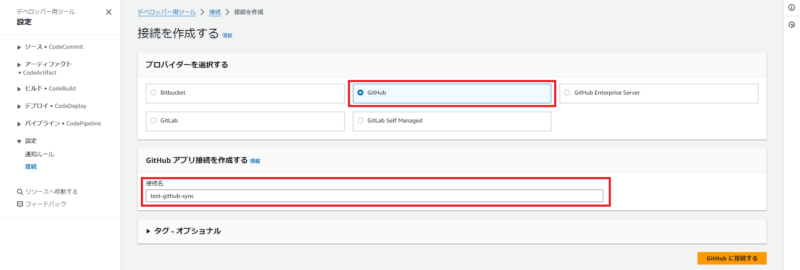
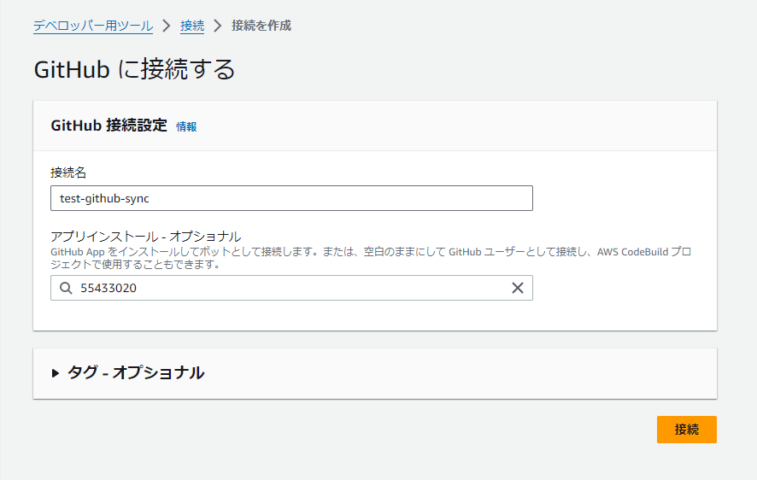
今回はGitHubを利用するため、GitHubを選択し、任意の接続名を指定します。接続名は後ほどCloudFormationでスタック作成時に選択します。

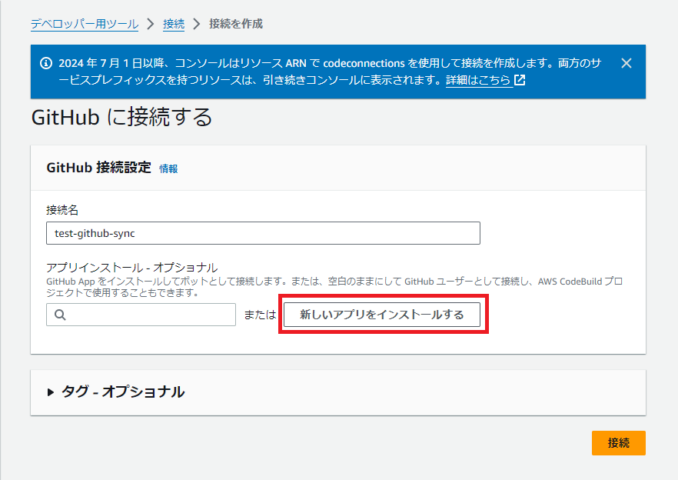
GitHubへと接続する場合、GitHub側に新しくアプリをインストールする必要があるので、「新しいアプリをインストールする」を押下します。

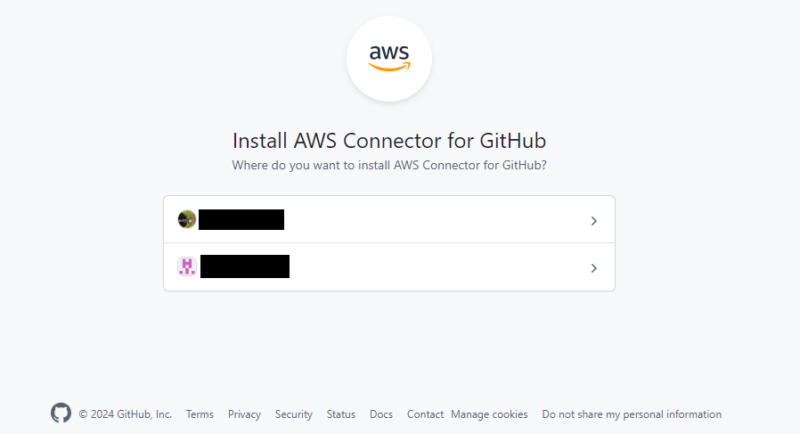
アプリをインストールするGitHubアカウントの選択画面へ遷移します。下記はパーソナルアカウントとOrganizationアカウントです。今回はパーソナルアカウントに設定していきます。

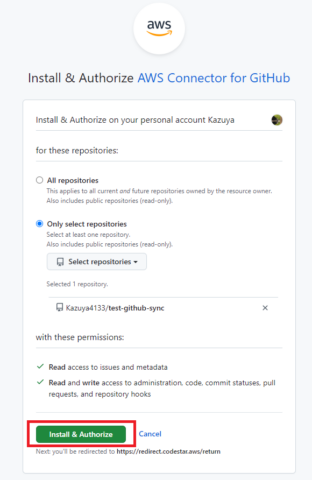
予め作成しておいたリポジトリのみを対象にしてインストールします。

再度、AWSの画面に戻るのでこのまま接続を作成します。

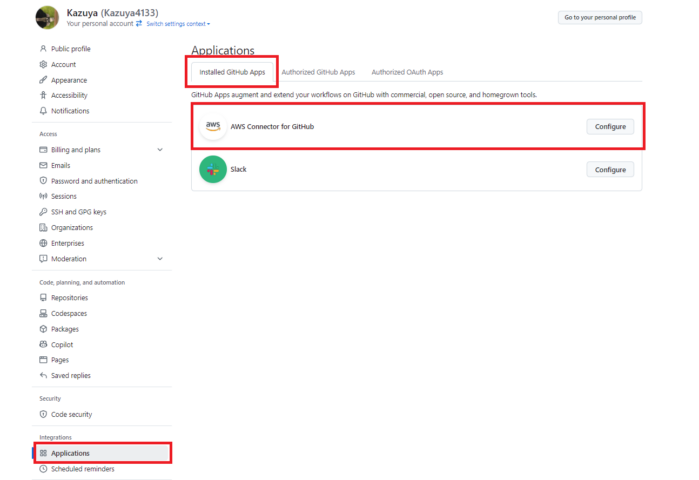
なお、インストールされたアプリはパーソナルアカウントのSettings>Applications>Installed GitHub Appsで内容を確認・変更することができます。

スタックの作成
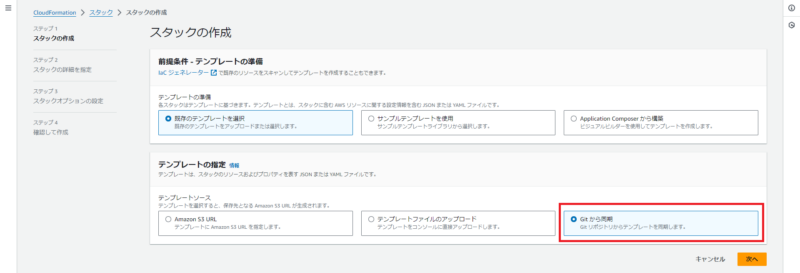
「Gitから同期」を選択し、実際にGitHubから同期してスタックを作成していきます。

今回はデプロイファイルは自動作成されるものを利用します。

初回なので「Gitリポジトリをリンクする」と「GitHub」を選択します。
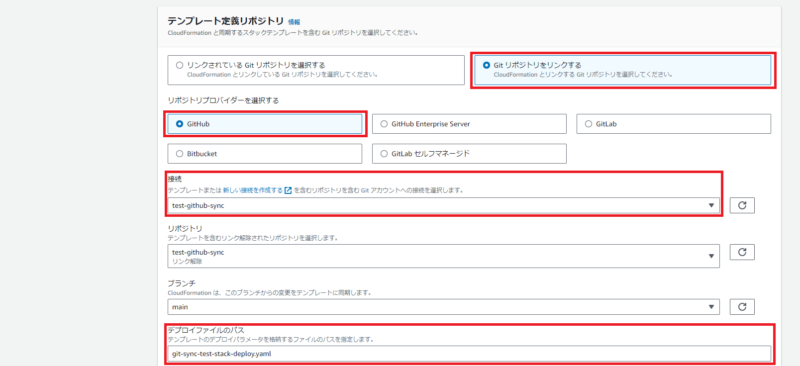
前項の接続の設定が正しければ、作成した接続名やリポジトリ、ブランチが表示されるのでそれらを選択します。
デプロイファイルのパスはルート直下に下記の名称で自動作成されます。

プルリクエストのコメントができるように有効化しておきましょう。
また、テンプレートファイルパスもルート直下でテンプレートファイル名を指定します。

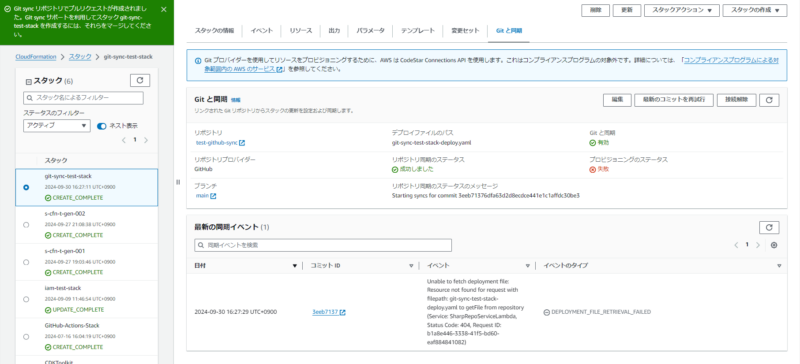
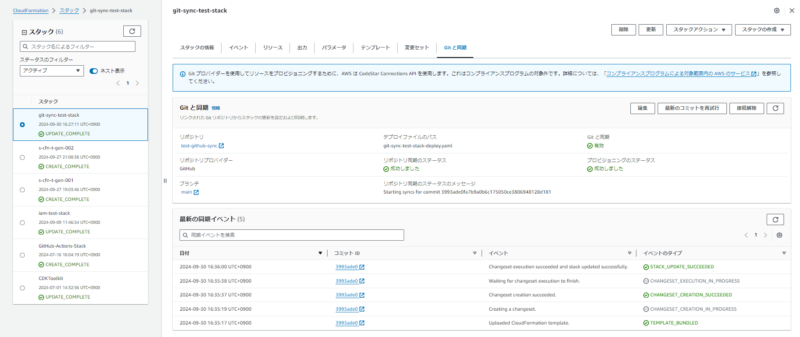
あとはデフォルトの設定でスタックの作成まで実行すると、以下のような画面が表示されます。

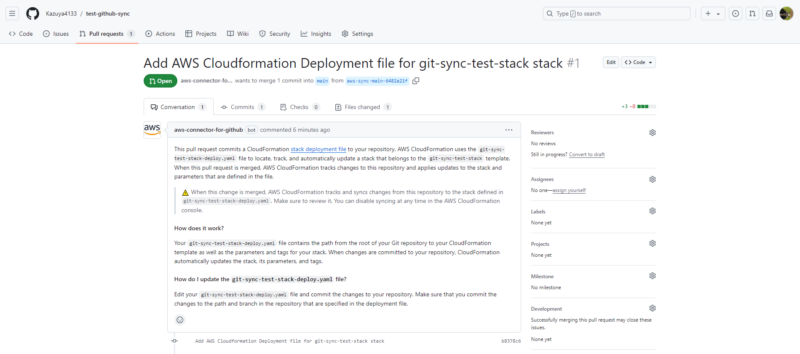
しばらくすると、GitHub上にプルリクエストが作成されます。このままマージしましょう。

マージすると、スタック画面下部の同期イベントが更新されていき、やがて更新完了となります。

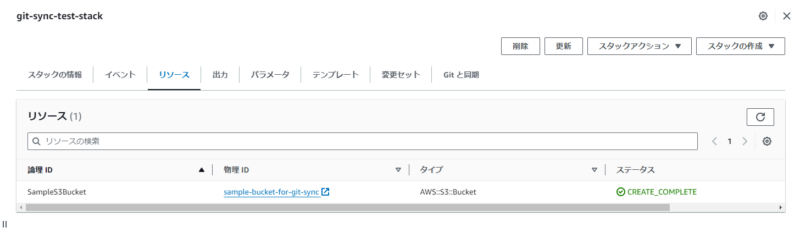
実際にリソースタブを確認すると、指定した名称のS3バケットが作成されていることが確認できます。

なお、初回以降はGitHubにプッシュするだけでスタックが自動で更新されるようになっています。
おわりに
今回は実際にGit Syncをやってみました。特にパイプラインを組むことなく、GitHubにプッシュするだけでスタックが自動で更新されるのは便利だなと感じました。
ただ、まだ具体的なGit Syncの使いどころが見えていないので、色々と試してみたいと思います!



