GitHub Actionsの実行結果をSlackに連携してみた

目次
はじめに
本記事は、クラウドビルダーズ株式会社のアドベントカレンダー2024の21日目の記事となります!
こんにちは、CloudBuildersのsugawaraです。
先日、GitHub Appを用いたGitHub-Slack連携についての記事を投稿しました。GitHub Appを利用することで、アカウント連携から通知のサブスクライブ/アンサブスクライブまでとっても簡単に設定することができました。まだ見ていない方は下記のリンクからどうぞ。
ただ、GitHub Appはお手軽に設定ができる反面、カスタマイズ性に乏しく、柔軟な通知設定ができない場合があります。今回はもう少し柔軟に設定が行えるGitHub Actionsのワークフローファイルを用いて、GitHub Actionsの実行結果をSlackに連携していきます!
設定手順
通知用Slack Appの作成
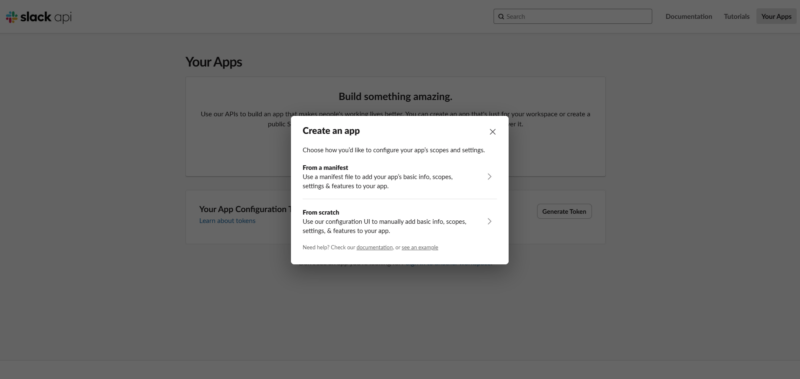
まず、ワークスペースに 通知用のSlack Appを新規作成します。https://api.slack.com/apps/newへアクセスし、From a manifest を選択します。

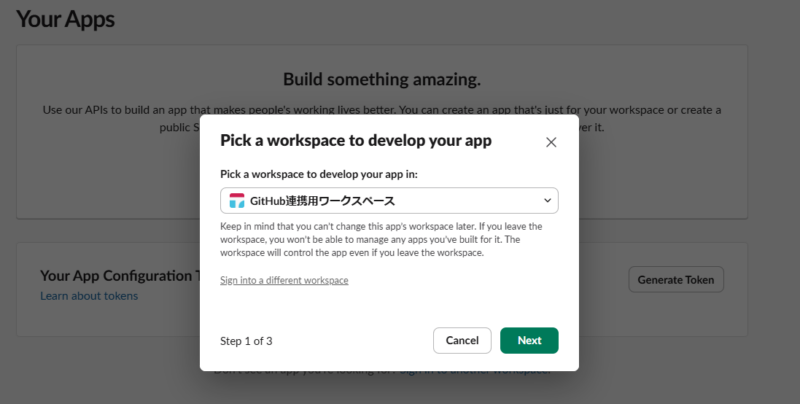
通知用のSlack Appを作成するワークスペースを選択し、Nextをクリックします。

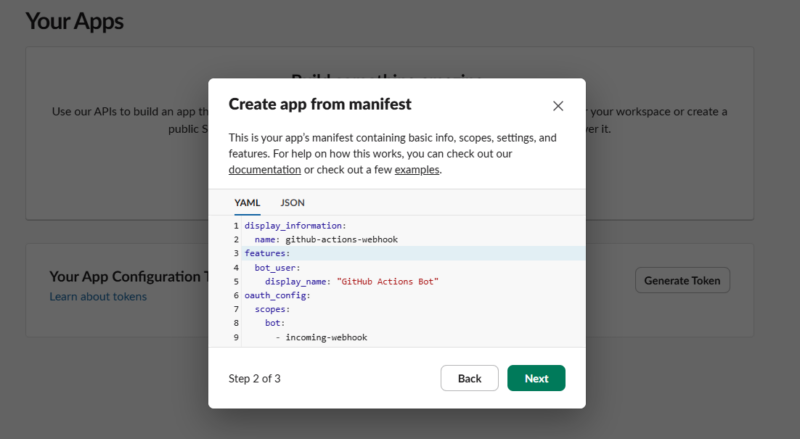
サンプルのmanifestがYAML形式で表示されるので、下記のように修正します。
display_information:
name: github-actions-webhook
features:
bot_user:
display_name: "GitHub Actions Bot"
oauth_config:
scopes:
bot:
- incoming-webhook
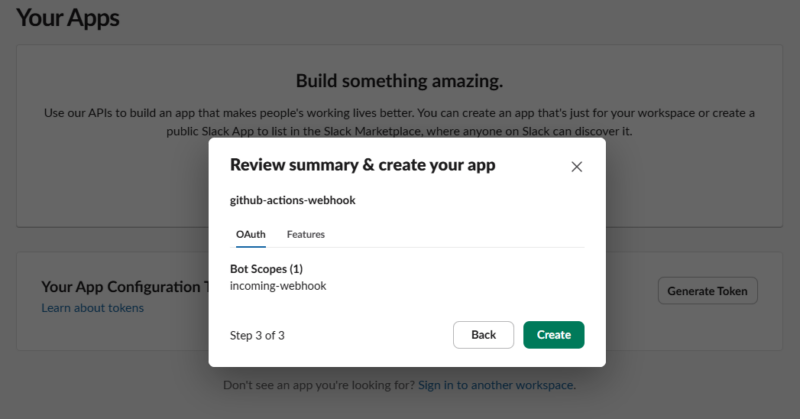
作成されるものを確認して、問題なければCreateをクリックします。

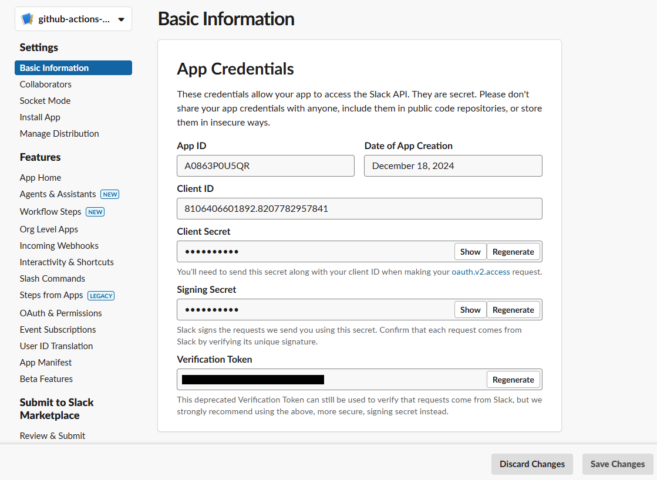
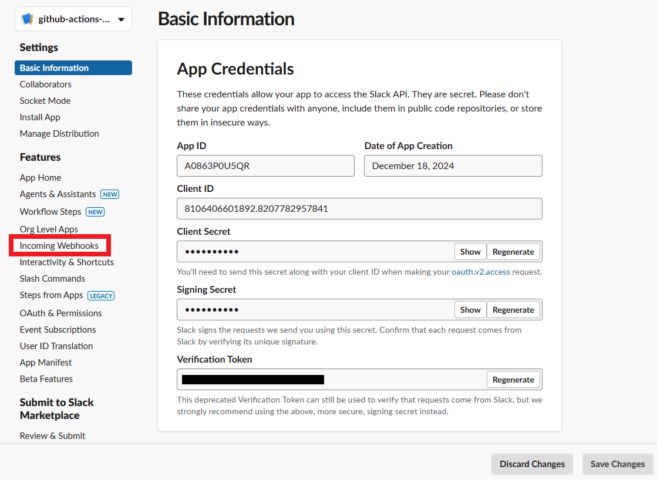
すると、作成したSlack Appの基本情報ページに遷移します。

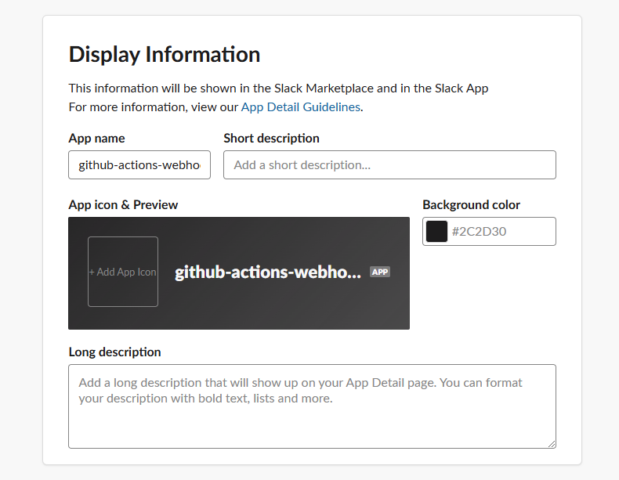
なお、こちらのページ下部でWebhook用のアイコン画像変更や説明の設定などが可能です。

Slack Appをインストール
次に、Slackのワークスペースにさきほど作成したSlack Appをインストールします。
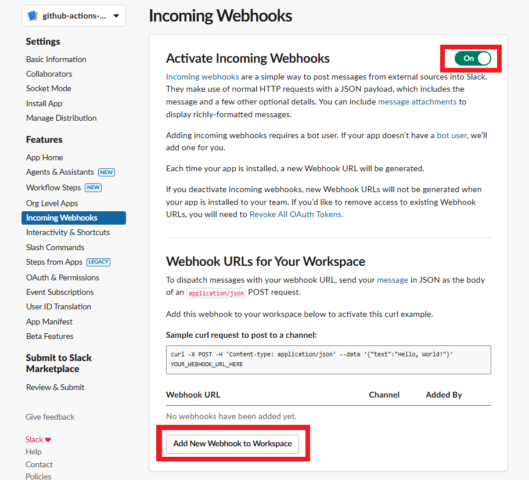
画面左側のIncoming Webhooksをクリックします。

Activate Incoming WebhooksがOnであることを確認し、画面下部のAdd New Webhook to Workspaceをクリックします。

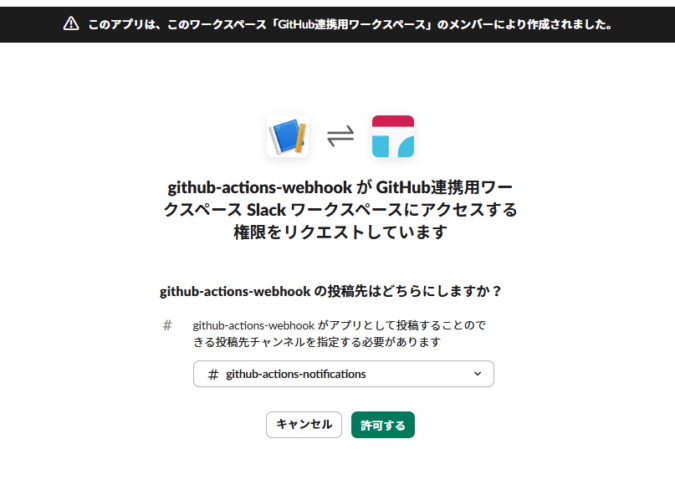
権限リクエストの画面に遷移しますので、予め作成しておいたチャンネルを指定し、許可するをクリックします。

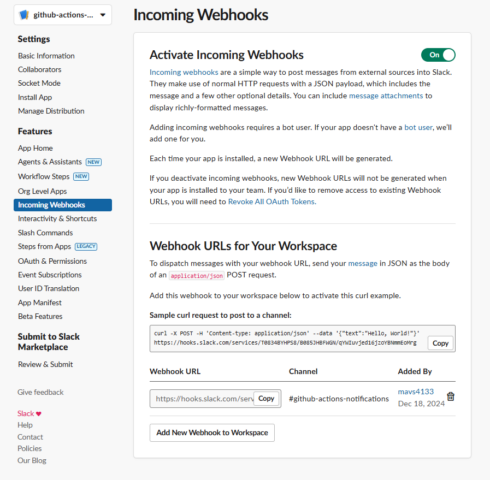
元の画面に戻り、Webhook用のURLなどが作成されます。生成されたWebhook URLは後ほどGitHubに登録します。

Slackの画面でも、Webhookが正しく設定されていることが確認できます。

Webhook URLの登録
次に、GitHubのリポジトリに作成されたWebhook URLを登録します。
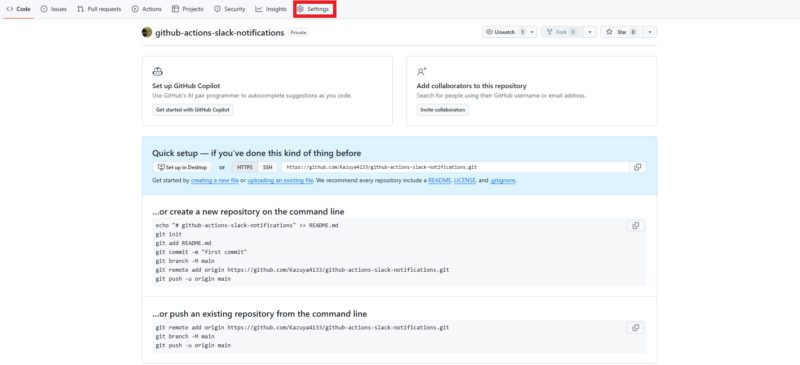
使用するGitHubリポジトリに移動し、Settingsタブをクリックします。

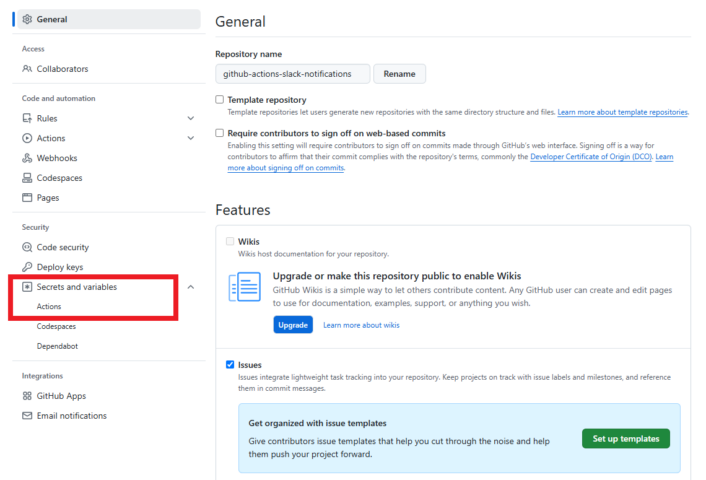
画面左側のSecrets and varibalesからActionsを選んでクリックします。

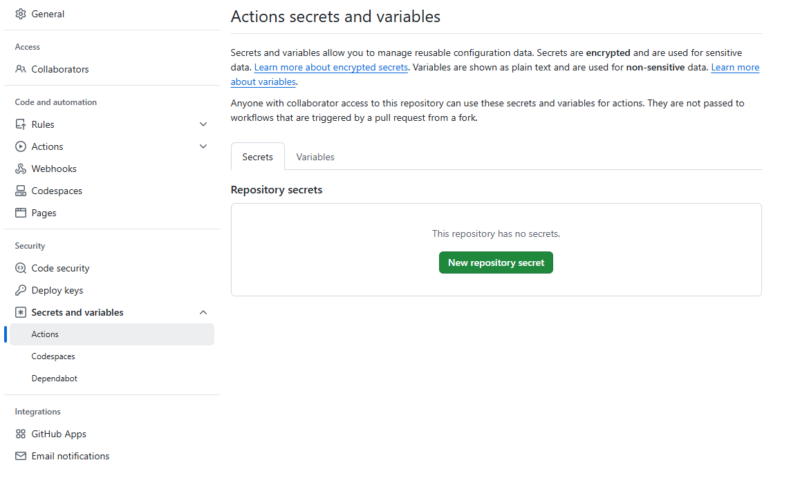
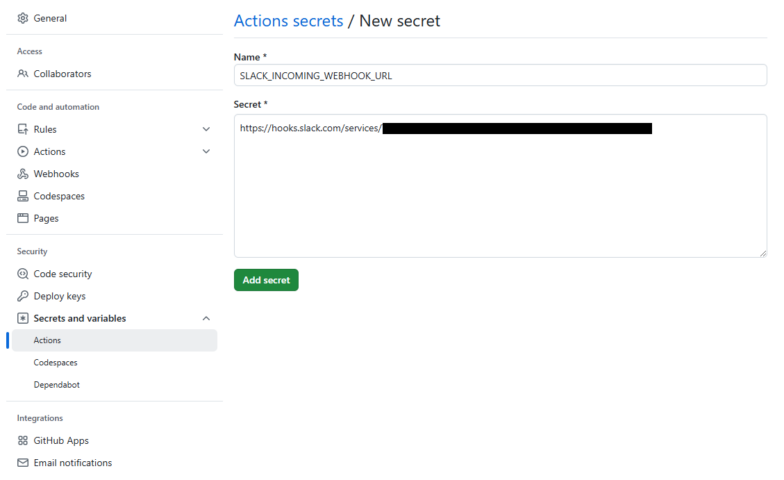
Secretsタブにて、New repository secretをクリックし、さきほど生成されたWebhook URLを登録します。

NameにSLACK_INCOMING_WEBHOOK_URL、SecretにWebhook URLをコピペしてAdd Secretをクリックします。GitHub Actionsのワークフローファイルでは、このSLACK_INCOMING_WEBHOOK_URLを利用してWebhook URLを取得します。

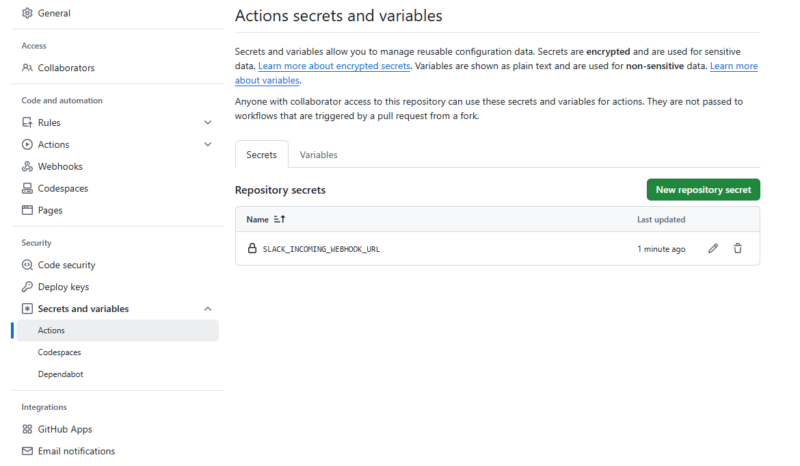
下記のようにRepository Secretが表示されていればOKです。

これで一旦SlackとGitHub上の設定は完了になります。
実際に通知させてみる
では、実際にGitHub Actionsの結果をSlackに通知させてみます。
今回はCDKでS3バケットをデプロイするだけの簡単なコードを実行します。デプロイにはOIDCを利用していますが、ここではCDKやOIDC周りの設定は省略します。詳細は下記をご参照ください。
CDKのソースコード
デプロイ用のCDKコードは下記になります。シンプルにS3バケットを作るのみです。
import * as cdk from 'aws-cdk-lib';
import { Construct } from 'constructs';
import * as s3 from 'aws-cdk-lib/aws-s3';
export class GithubActionsSlackIntegrationStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
const s3Bucket = new s3.Bucket(this, 'S3Bucket', {
publicReadAccess: false,
removalPolicy: cdk.RemovalPolicy.DESTROY,
bucketName: "github-actions-slack-integration-bucket-20241219",
});
}
}ワークフローファイルの作成
下記のGitHub Actionsのワークフローファイルを作成します。通知について記載しているのは、最後のNotify Slackになります。今回はデプロイの成功/失敗だけでなく、実行者、ブランチ、コミットメッセージを入れてみましたが、こちらはカスタマイズ可能です。
name: "GitHub Actions Notifications"
on:
push:
branches:
- develop
- main
workflow_dispatch:
defaults:
run:
shell: bash
permissions:
id-token: write
contents: read
jobs:
deploy-cdk:
runs-on: ubuntu-latest
timeout-minutes: 15
steps:
- name: Checkout repository code
uses: actions/checkout@v4
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v4
with:
role-to-assume: ${{ secrets.AWS_IAM_ROLE_ARN }}
aws-region: ap-northeast-1
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: "20"
- name: Setup dependencies for CDK
run: npm ci
- name: Bootstrap CDK
run: npx cdk bootstrap
- name: Build CDK
run: npm run build
- name: CDK Diff Check
run: npx cdk diff
- name: CDK Deploy
run: npx cdk deploy --require-approval never --all
# run: npx cdk deploy --require-approval always 失敗用コマンド
- name: Notify Slack
if: always()
uses: slackapi/slack-github-action@v2.0.0
env:
STATUS_ICON: ${{ job.status == 'success' && ':white_check_mark:' || ':x:' }}
STATUS_TEXT: ${{ job.status == 'success' && '成功' || '失敗' }}
DEPLOY_STATUS: ${{ job.status == 'success' && 'CDKデプロイが完了しました!' || 'CDKデプロイに失敗しました。' }}
COMMIT_URL: ${{ github.event.pull_request.html_url || github.event.head_commit.url }}
with:
webhook: ${{ secrets.SLACK_INCOMING_WEBHOOK_URL }}
webhook-type: incoming-webhook
payload: |
{
"text": "${{ env.STATUS_ICON }} *${{ env.STATUS_TEXT }}*: ${{ env.DEPLOY_STATUS }}",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "${{ env.STATUS_ICON }} *${{ env.STATUS_TEXT }}*: ${{ env.DEPLOY_STATUS }}\n*実行者*: ${{ github.actor }}\n*ブランチ*: ${{ github.ref_name }}\n*コミットメッセージ*: ${{ github.event.head_commit.message }}"
}
},
{
"type": "context",
"elements": [
{
"type": "mrkdwn",
"text": "<${{ env.COMMIT_URL }}|詳細を確認する>"
}
]
}
]
}
実行結果
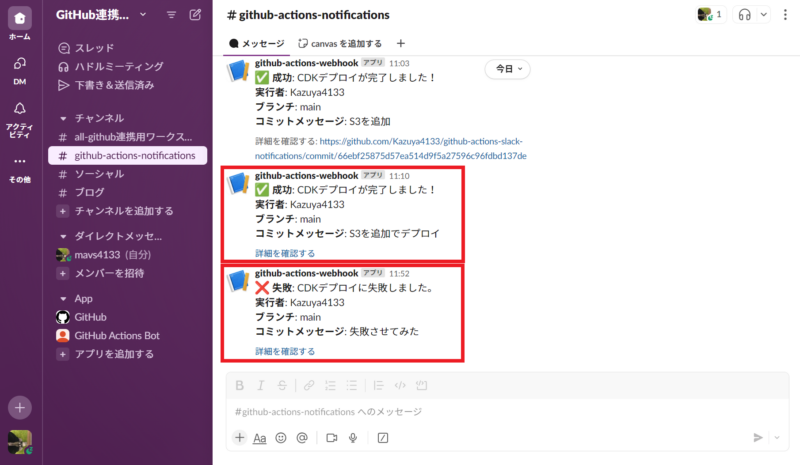
実際にCDKのコードをデプロイしてみます。成功時と失敗時で下記のような通知がそれぞれ届きました。問題なく、GitHub Actionsの結果をSlackに通知することができました!

なお、通知のWebhookアイコンがデフォルトのものになってしまっていて非常に味気ないですが、Slack Appのページで変更可能となっています。
おわりに
今回はGitHub Actionsの実行結果をSlackに通知する設定を行いました。Webhooksの新規作成やGitHubへシークレットの登録などありますが、いずれも比較的に簡単にできるものです。前回の記事で紹介したGitHub Appの利用では物足りない場合には、こちらを導入してみるといいと思います!