MediaLiveとMediaStoreで動画配信する(前編)

目次
はじめに
こんにちは。スカイアーチHRソリューションズのmikaです。
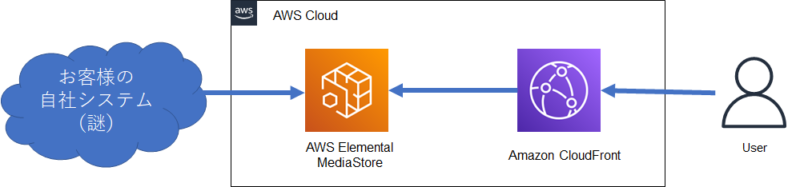
案件で動画配信を扱っていたのですが、下記の通りAWSのサービスはMediaStoreしか使用していませんでした。
そこで「お客様の自社システム(謎)」部分もAWSでやってみようと思い立ちました。

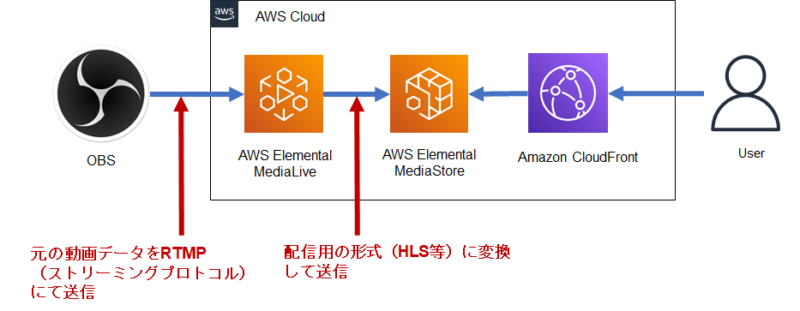
構成
このように、MediaLiveと(AWSサービスではありませんが)OBSが追加されます。

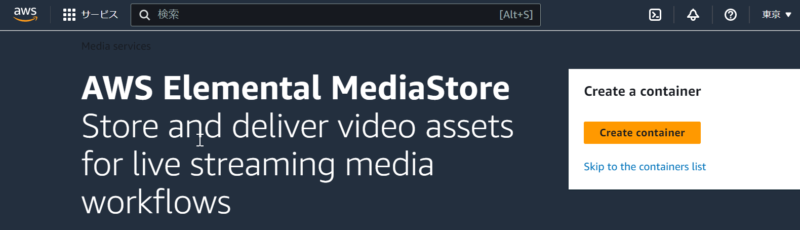
MediaStoreコンテナ作成 ※抜粋
マネージメントコンソールMediaStore画面からCreate container にてコンテナを作成します。

重要なのは「コンテナポリシー」「コンテナ CORS ポリシー」の設定です。
コンテナポリシーについては、Resource に”<今作ったMediaStoreコンテナのARN>/*“を設定する必要があります。
ARNは、作成したコンテナの画面のinfoタブにてコピー出来ます。
HTPS経由のパブリック読み取りアクセスを許可しています。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadOverHttps",
"Effect": "Allow",
"Action": ["mediastore:GetObject", "mediastore:DescribeObject"],
"Principal": "*",
"Resource": "<今作ったMediaStoreコンテナのARN>/*",
"Condition": {
"Bool": {
"aws:SecureTransport": "true"
}
}
}
]
}また、コンテナCORSポリシーを追加することにより異なるドメインからの MediaStore リソースの読み込みを許可します。
[
{
"AllowedOrigins": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD"
],
"AllowedHeaders": [
"*"
],
"MaxAgeSeconds": 3000
}
]MediaLiveチャンネル作成 ※抜粋
マネージメントコンソールMediaLive画面からCreate channel にてチャンネルを作成します。

重要なのは
- チャンネルテンプレート選択
- ロール選択
- Input設定(OBSから元動画データをRTMPプロトコルにて受け入れる)
- Output設定(MediaStoreへ配信用の形式(HLS等)に変換して送る ※本ブログではHLS変換)
の4つです。
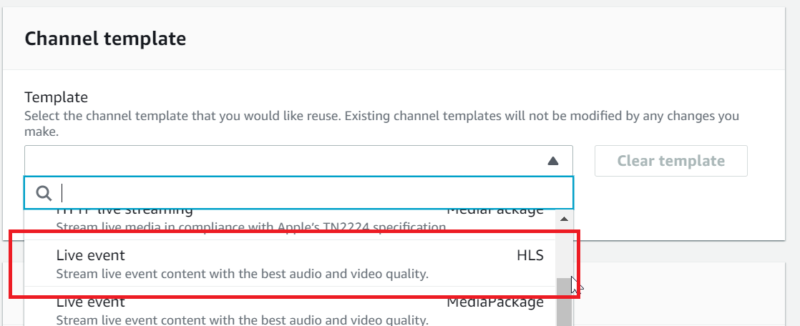
チャンネルテンプレートは「Live event(HLS)」を選択します。Live eventは2つありますがHLSの方を選びます。

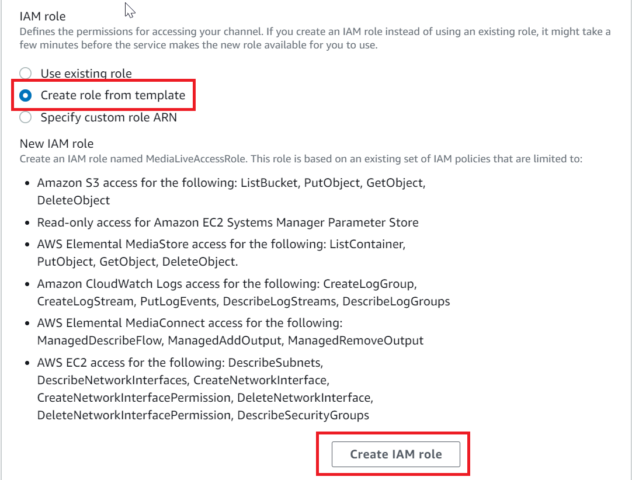
すると、すぐ上の項目「IAM role」にて「Create role from template」が選択出来るようになりますので、こちらを選び「Create IAM role」をクリックして自動的にロールを作ってしまいましょう。MediaLiveAccessRoleというロールが設定されます。

次にキモとなるInput/Outputの設定に入ります。まずはInputから。
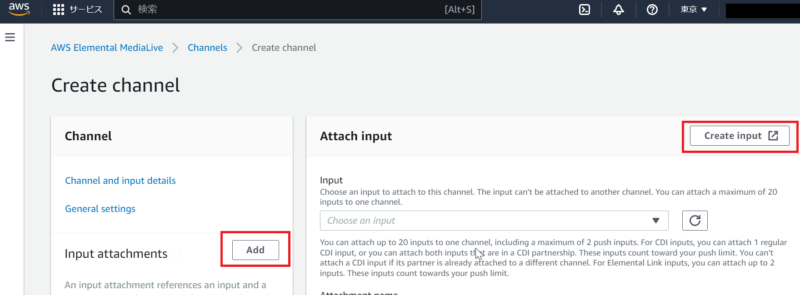
Input作成⇒Inputをチャンネルに紐付け(アタッチ)という順番で行います。チャンネル設定画面では「Input attachments 」しかありませんが、「Add」をクリックすると「Create Input」ボタンも表示されます。

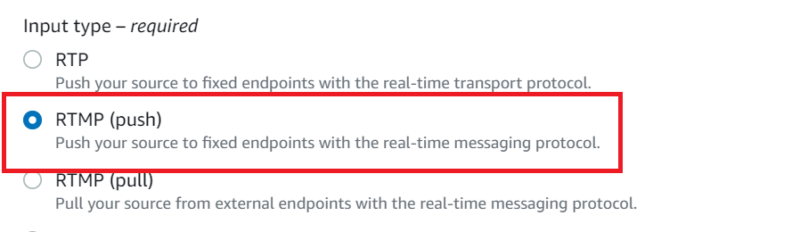
Input typeは「RTMP(push)」を選択します。(push)の方です。

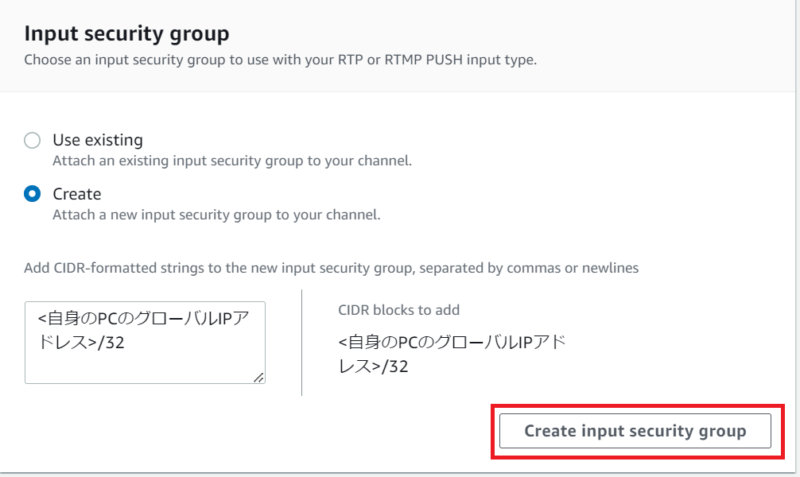
Input security groupもここで新たに作成します。CIDR指定は検証の場合、<自身のPCのグローバルIPアドレス>/32 にします。こちらでIPアドレスが確認できます。

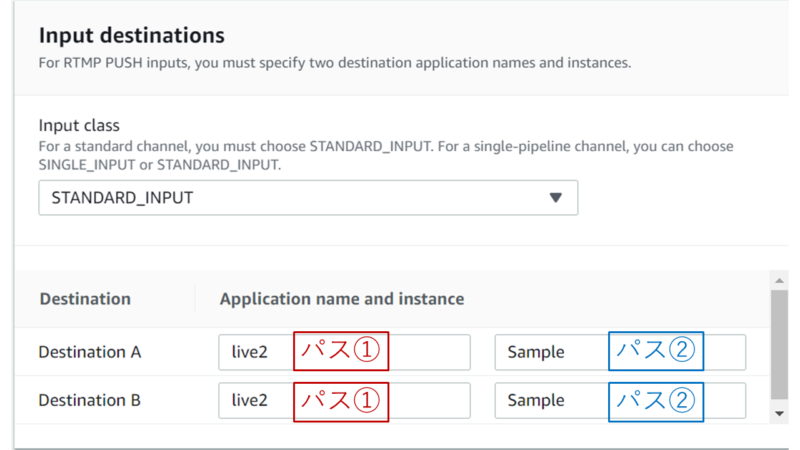
Input destinationsは少し注意が必要です。百聞は一見に如かずということで、もし下記の通り設定すると

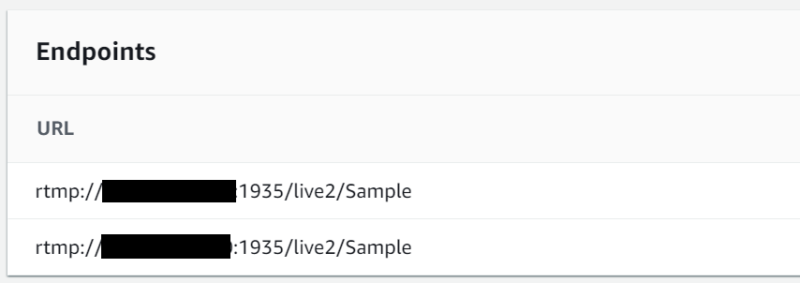
後ほどOBSに設定するエンドポイントが以下のようになります。ちなみに黒塗り部分ははエンドポイントIPアドレス、数字の「1935」はrtmpのプロトコル番号です。エンドポイントが2つあるのは冗長構成であるためです。

後編予告
MediaLiveとMediaStoreで動画配信する(後編)では、MediaLiveチャンネル作成の続き・OBS設定を行った上でCloudFront経由で配信出来るようにします。



