MediaLiveとMediaStoreで動画配信する(後編)

目次
前編のおさらい
こんにちは。スカイアーチHRソリューションズのmikaです。
本記事は、MediaLiveとMediaStoreで動画配信する(前編)の続きです。
前編では動画配信における「お客様の自社システム(謎)」部分をAWSサービスに置き換えるべく、MediaStoreコンテナ作成・MediaLiveチャンネル作成を行いました。
MediaLiveチャンネル作成(続き) ※抜粋
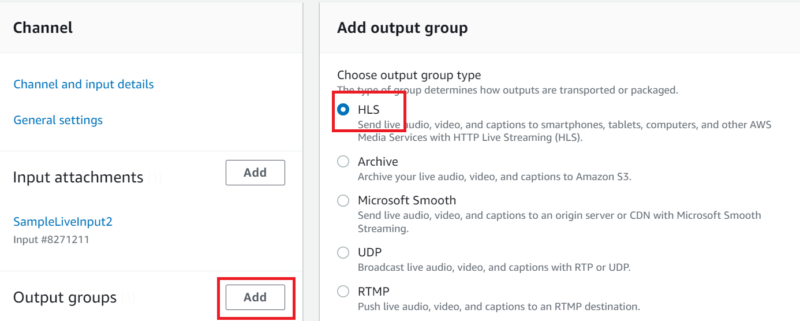
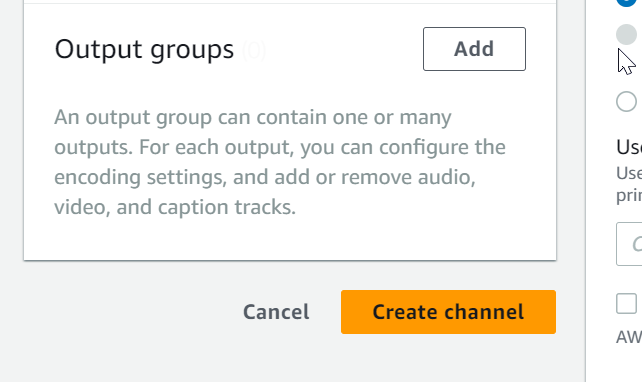
Outputの設定を行います。Output groupsの「Add」をクリックした上で、本ブログではHLS形式での配信のため「HLS」を選択します。

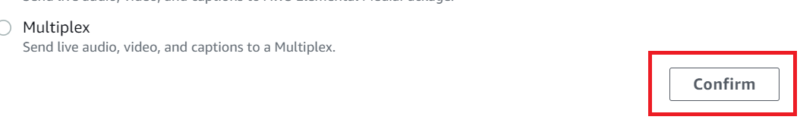
ここで気を付けるべくは、画面右下の「Confirm」ボタンを必ず押すこと!

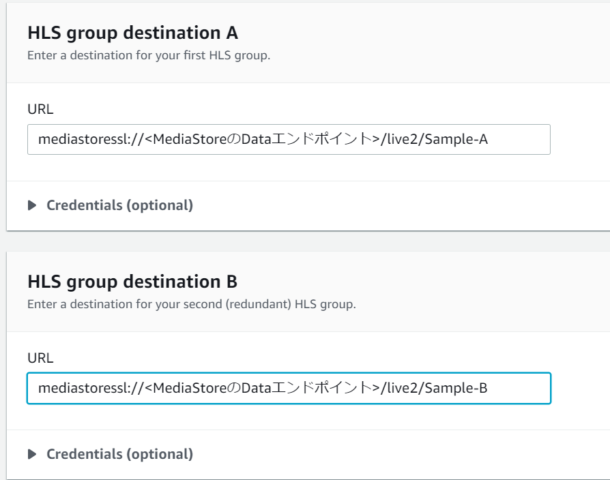
Confirmボタン押下でHLS group destination、すなわち配信先であるMediaStoreコンテナのパスを設定する画面に遷移します。desitintion A/Bと両方設定するのですが、ここが一番ややこしいかも知れません。
- まず「mediastoressl://」が冒頭に付きます。
- 次に、先に作成した<MediaStoreコンテナのDataエンドポイント>を記載します。Dataエンドポイントは、作成したコンテナの画面のinfoタブにてコピー出来ます。
- その後パス①、パス②と続きますがこちらは前編の最後で設定したInput destinationsのパス①、パス②と同じものを入力します。
- 最後にパス②の後に「-A」「-B」と付けていますが、こちらはA/B識別のために付けます。

Outputまで設定出来たら「Create channel」をクリックしてチャンネルを作成します。

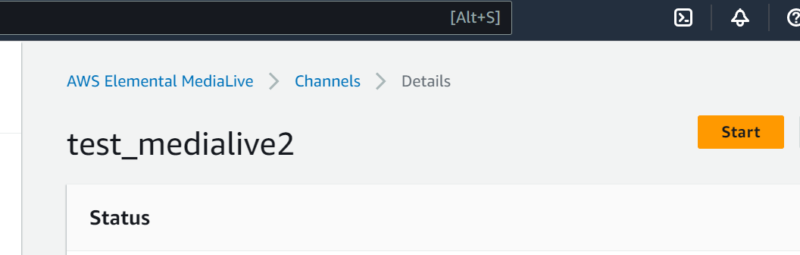
続けてチャンネル画面より「Start」をクリックし、チャンネルを開始します。

OBS Studio設定 ※抜粋
OBS Studioはこちらよりダウンロード出来ますので、インストールを行います。OBS設定で必要なのは下記の2つです。
- 配信先(MediaLive)の設定
- 元の動画データをアップロード
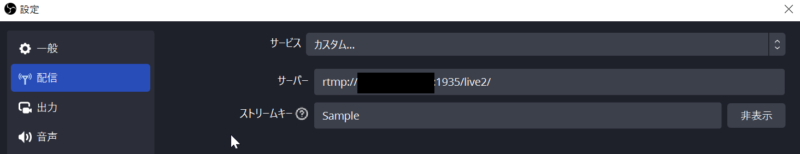
配信先の設定は「ファイル」-「設定」-「配信」にて、サービスはカスタムを選択
サーバーに前編の最後で設定したInput destinationsのパス①までを入力します。パス①までです。
そしてストリームキーはInput destinationsのパス②を入力します。これでMediaLiveと連携出来ました。

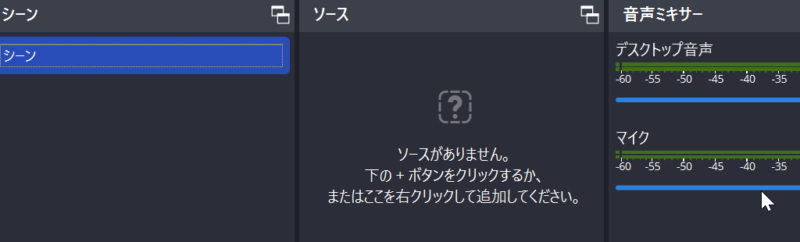
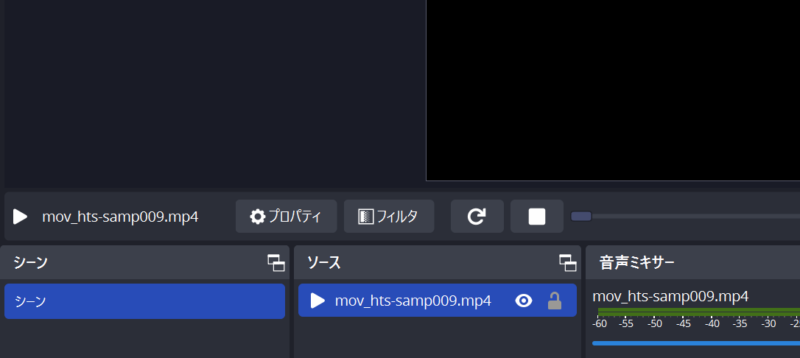
元の動画データアップロードは、画面下半分のうち「ソース」に動画ファイルをドラック&ドロップします。


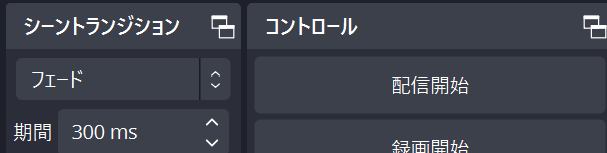
画面右下「配信開始」をクリックし、終了するまで待ちます。

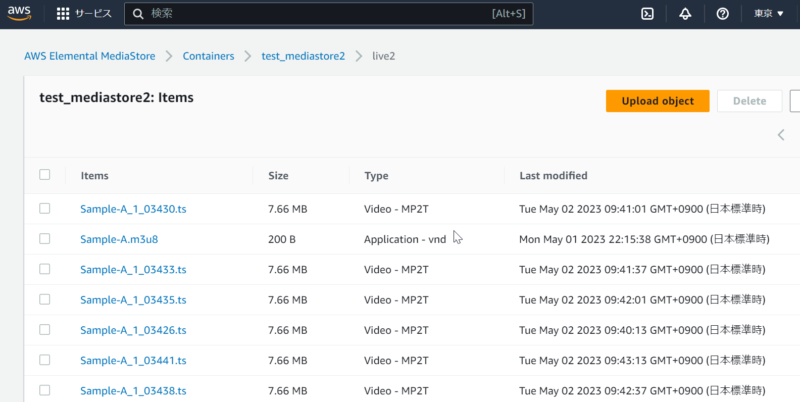
ここで一旦MediaStoreコンテナの中身を確認します。問題なく配信されていますね。

CloudFront経由で配信 ※抜粋
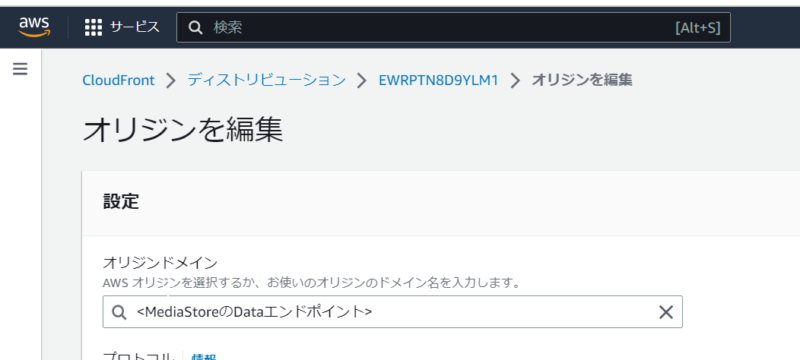
大詰めなのですが、設定は至極簡単です。重要な設定箇所はオリジンドメインに<MediaStoreコンテナのDataエンドポイント>を指定する、というところです。

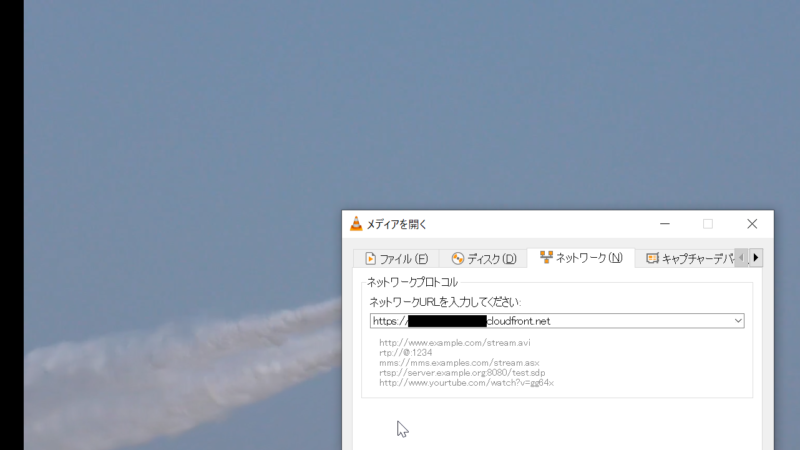
では早速配信確認しましょう。今回はVLCを使用します(Safariであればブラウザで再生可能)
VLCのネットワークストリームにてCloudFrontディストリビューションのドメイン名を指定して再生することが出来ました。

おわりに
今回はMediaLiveとMediaStoreで動画配信する方法を紹介しました。
お客様の自社システム(謎)が何をやっているのか理解出来ましたし、もし自社システムをAWSに移行したいと言われた場合も対応出来そうです。
こういった「AWSに移行したい」要件は結構ありがちですので、このシステムをもしAWSサービスに置き換えるとしたら・・と常に考えたり、実践してみるのは有意義かと思います。参考になりましたら幸いです。



