【re:Inventアップデート 】ノーコードUIビルダーでステップバイステップガイドを作成する方法【Amazon Connect】

目次
はじめに
こんにちは、スカイアーチHRソリューションズのnagomiです:)
今回、クラスメソッド様、ギークフィード様と合同でAmazon Connect Advent calendarに参加しています!
re:Inventアップデート
先日、ラスベガスでre:Inventが開催されていましたが、その中で発表されたアップデートの1つにAmazon Connect でノーコードUIビルダーを用い、エージェント向けのステップバイステップガイドが作成できるようになったとのこと。そこで本記事ではステップバイステップガイドとアップデートされたノーコードUIビルダーについてまとめてみます。
対応リージョン
Amazon Connect のノーコード UI ビルダーは、Amazon Connect が提供されているすべての AWS リージョンで利用可能となりますので東京リージョン・大阪リージョンは本機能の対応リージョンとなっています。
ノーコード UI ビルダーとは
ノーコードUIビルダーとは、ユーザーがコーディングのスキルや設計の専門知識がなくても簡単にユーザー インターフェイス(UI)を設計できるようにするサービスです。プラットフォームには、UIコンポーネントやレイアウトのテーマが用意されており、それらをドラッグ&ドロップすることで簡単にオリジナルのステップバイステップガイドが作成可能となりました。
具体的には、UIコンポーネントを使って、キャンバスにドラッグ アンド ドロップ、レイアウトを調整し、各コンポーネントのプロパティを編集することができます。

詳細は後ほど説明します。
ステップバイステップガイドとは
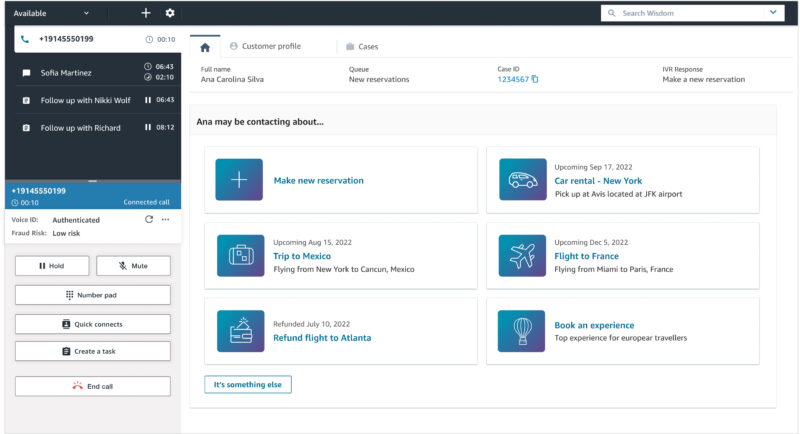
ステップバイステップガイドは、Agent Workspace内にある、エージェント向けのグラフィカルなガイダンス提供機能です。Amazon Connectのコールフローに組み込むことで、特定のフローに対してエージェントが顧客とのやり取りで何を確認する必要があるかを示すガイドを設計することができます。

※画像は参考資料1より抜粋
このステップバイステップガイドを作成するにあたって、フローを作成していくのですが、ここでエージェントのワークスペースをカスタマイズするために使用できる UI テンプレートの「ビュー」を使って組み込んでいく必要があります。
ビューのテンプレート
ステップバイステップガイドは、Amazon Connectのフロー上で設定しますが、「ビュー」と呼ばれるブロックを設定する形になります。
ビューブロックには、5つのUIテンプレートが利用でき、コンタクトフローの画面からビューを選ぶことでそれぞれのテンプレートを確認することができます。
デフォルトのビューテンプレートは以下の5つです。
Cards
Cardsは、エージェントにカードのようなボタンが複数あるガイド画面
Confirmation
Confirmationは、アクションの完了時に何が起こったかや、次のステップやプロンプトをユーザーに表示する画面
Detail
Detailは詳細な情報を表示する画面
Form
Formは問い合わせフォーム画面
List
Listはタイトルと説明の項目を並べている画面
ビューテンプレートを追加する
先ほど5つのビューテンプレートを使用しましたが、自分が作成したいステップバイステップガイドに上記5つのビューテンプレートに当てはまらない場合、ノーコードUIビルダーを使って簡単にテンプレートを作成することが可能ということが新機能として追加された内容です。
ビューテンプレートをノーコードUIビルダーで作成
では今回は、私がオリジナルで「商品を購入した際の請求確認画面」をノーコードビルダーで作成をしてみたいと思います。
まず、フローからビューを選択し、ビューを作成ボタンをクリックします。
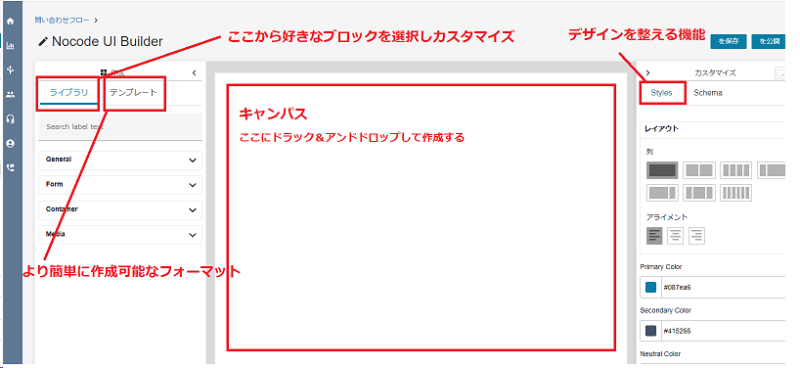
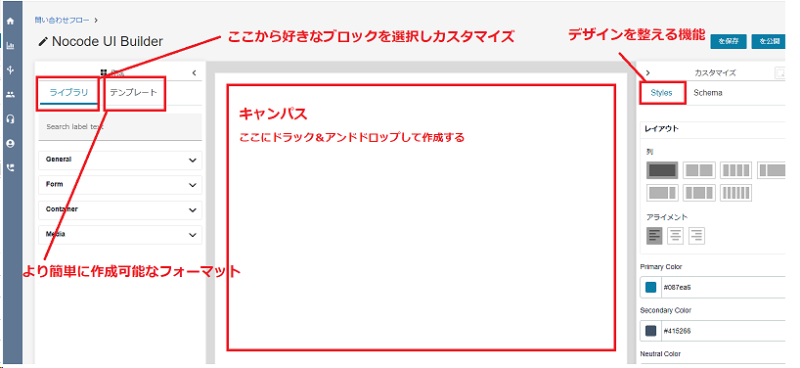
すると以下のような画面になります。大まかな概要が以下の通りです。

ここでテンプレートの「Review and Submit」のテンプレートを選択します。
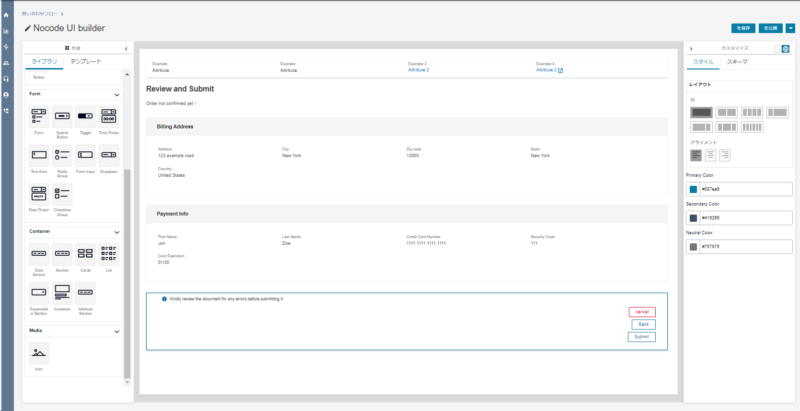
すると大枠がキャンパスに表示されるのでライブラリから自分が追加したい機能を追加していきましょう。
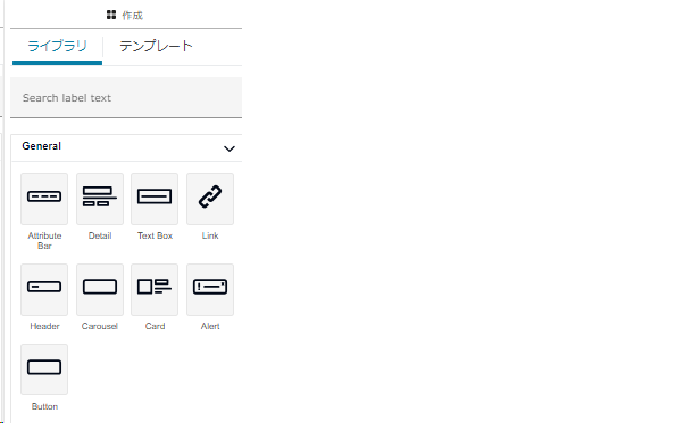
ここでは色々なビューブロックがアイコンとして表示されています。例えば、テキストボックスやリンク、アラート、ボタン、チェックボックス、タイムピッカーなど約30個の機能を追加することができます。
追加したい機能はライブラリのアイコンをクリック&ドロップするだけで簡単に機能を追加することができます。

今回私はテンプレートに加えてヘッダーに「Order not confirmed yet!」を追加、submitボタンの上に「 Kindly review the document for any errors before submitting it」のアラート追加、「cancel」ボタンを追加し、ボタンのデザインを赤を基調に変更などを加えてみました。すると以下のようなキャンパスとなりました。

できたら右上の公開ボタンをクリックし、ビューテンプレートに追加しましょう。

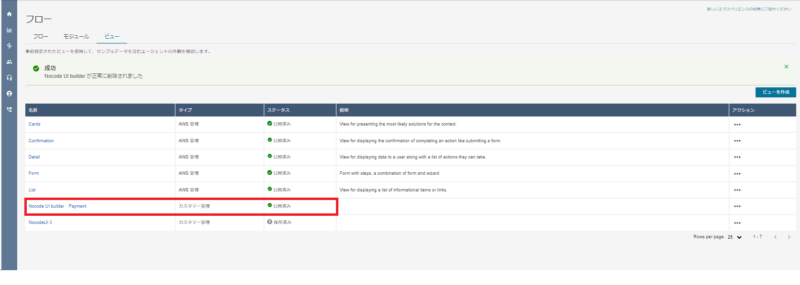
フローのビューに戻ると公開されたテンプレートがデフォルトの下に新たに追加されていることが確認できました!
次にステップバイステップガイドを作成する
最後に先ほどのノーコードUIビルダーで作った、ビューを使ってステップバイステップガイドを作成してみましょう。
まず、Amazon Connect インスタンスの画面で ユーザーからセキュリティプロファイルに移動し、
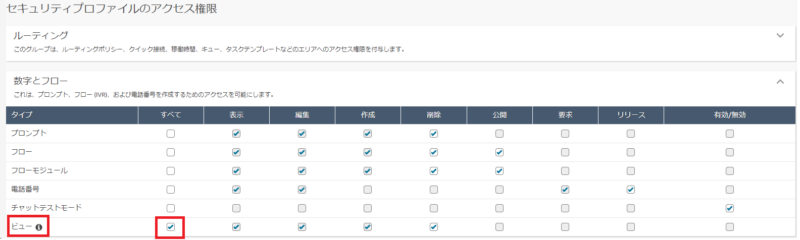
「数字とフロー」をクリックし「ビュー」タイプの横にある「すべて」チェックボックスをクリックします。

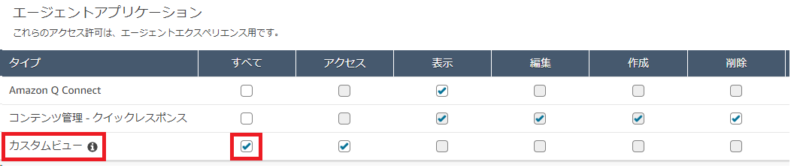
次に「エージェントアプリケーション」をクリックし、「カスタムビュー」タイプの横にある「すべて」チェックボックスをクリックします。

上記設定後、画面右上の「保存」をクリックします。この手順を対象のユーザーに繰り返していきます。
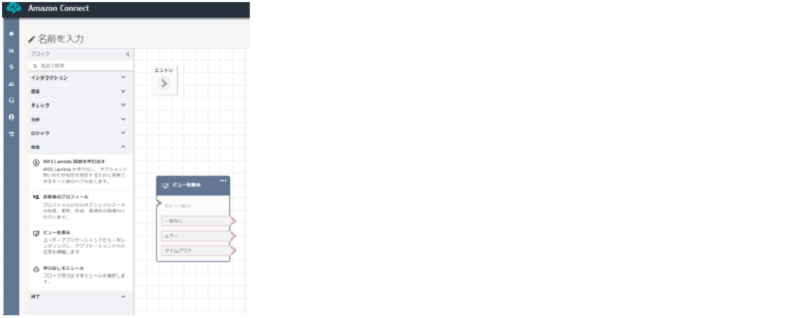
次にフローを作成していきます。先ほどノーコードUIビルダーで作った「ビュー」を使って組み込んでいきます。
ビューブロックはコンタクトフローブロックの「統合」の中にあります。

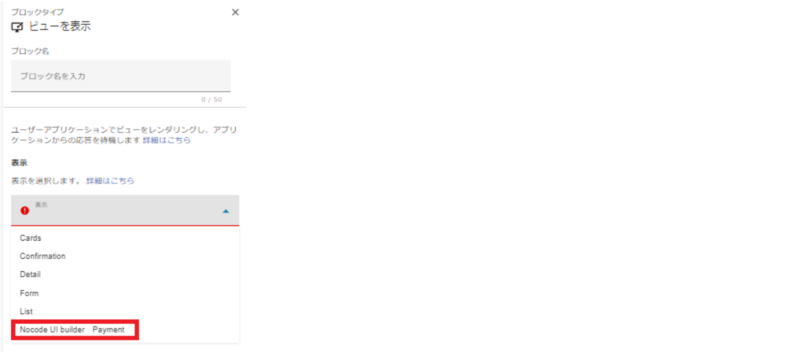
ビューブロックをクリックして設定します。ビューの設定画面に行き、「表示を選択」で先ほどノーコードUIビルダーで作成したテンプレートが出てくるので選択しましょう。

選択したら保存をすることでフローにオリジナルのステップガイドを追加することができます。
最後に
私はあまりコードの知識がありませんが、今回ノーコードUIビルダーで本当に簡単にUIが作成できました!
本記事で作ったUIは本当に簡単なものを作っており、まだまだ利用できる機能は沢山ありました。
時間をかければもっと洗練された素敵なUIが作成できそうだなと思いました。ぜひ、ノーコードUIビルダー機能を使ってワンランク上のステップバイステップガイドを作成してみてください。
参考資料
1.参考資料
2.参考資料
3.参考資料



