【Amazon CloudWatch Synthetics Canary】使ってみたけど上手くいかなかった話

目次
はじめに
こんにちは!
クラウドビルダーズのKawabataと申します。
今回は、Amazon CloudWatch Synthetics Canaryを使って、毎朝10時にCursorの残りのfast requestsの数をslackに通知しようとしたけど、失敗した経験をまとめてみました。
特にGoogleアカウントでのログイン周りで失敗したので、その調査過程についても共有できればと思います。
アーキテクチャ
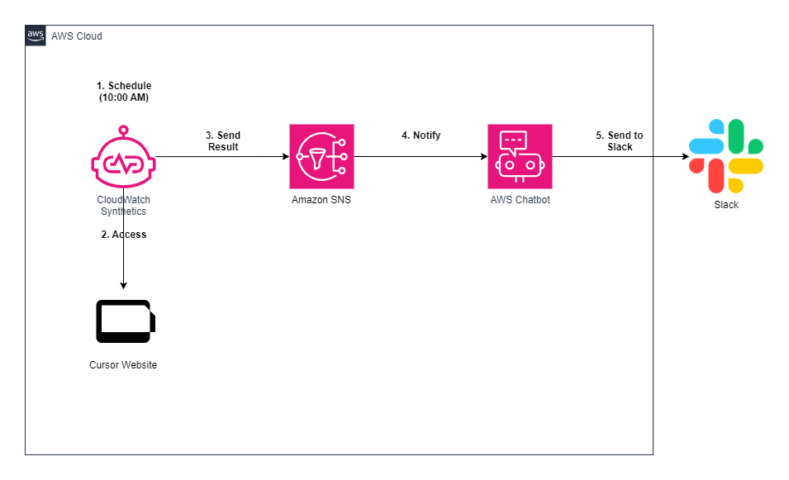
実現したかった構成は以下の通りです:
- CloudWatch Synthetics Canaryを毎朝10時に起動
- 起動したCanaryが対象のWebサイトにアクセスして情報を取得
- 取得した情報をSNSに送信
- SNSをサブスクライブしているChatbotがメッセージを受け取り、Slackに通知

CloudWatch Synthetics Canaryを使ってみた
Canaryの作成手順は以下の通りです:
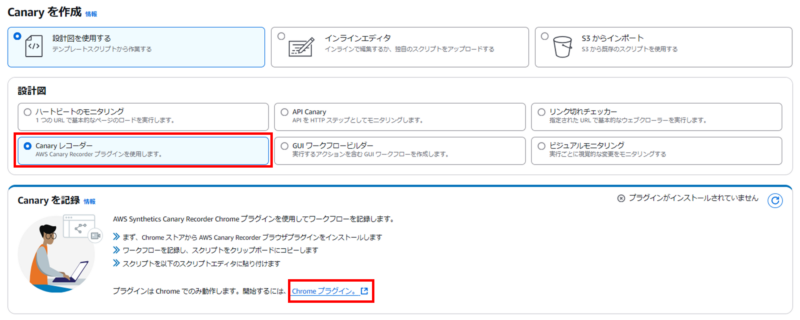
- CloudWatch Synthetics Canaryの画面から「Canaryを作成」をクリック
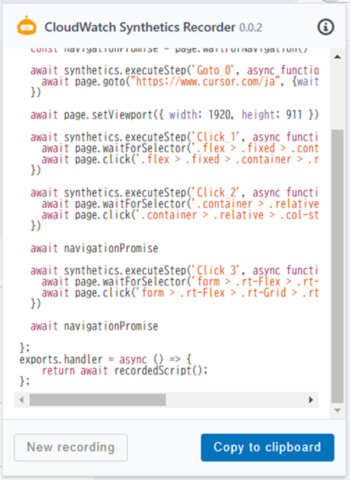
- Canaryレコーダーを使用する方法を選択

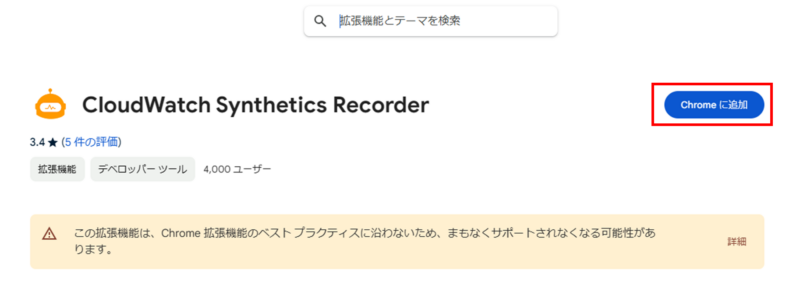
3. Chromeプラグイン(Canaryレコーダー)をインストール

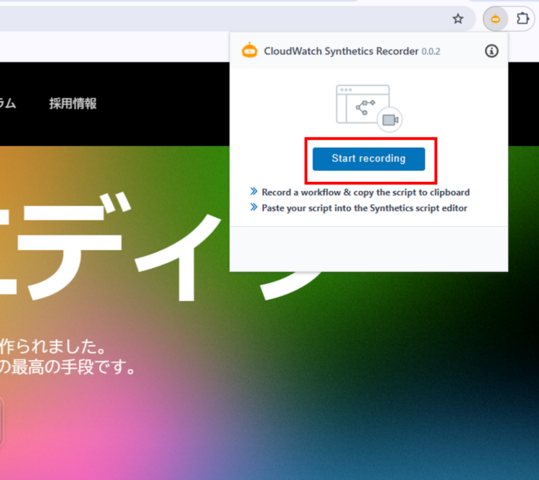
4. 対象のWebサイトにアクセスしてレコーディングを開始

5. 必要な操作を実行(ログイン、ページ遷移など)
6. レコーディング完了後、生成されたスクリプトを確認

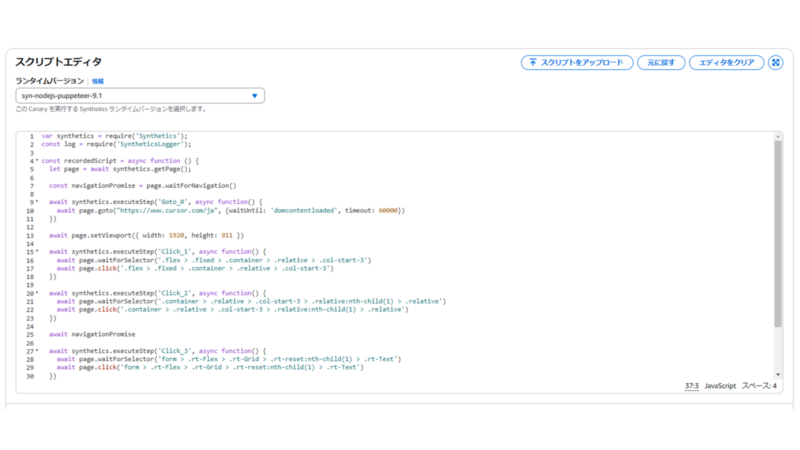
7. スクリプトをCanary作成画面のエディタに貼り付け

8. 実行間隔などの設定を行いCanaryを作成
作成したCanaryを実行してみた
ここで最初の問題に遭遇しました。
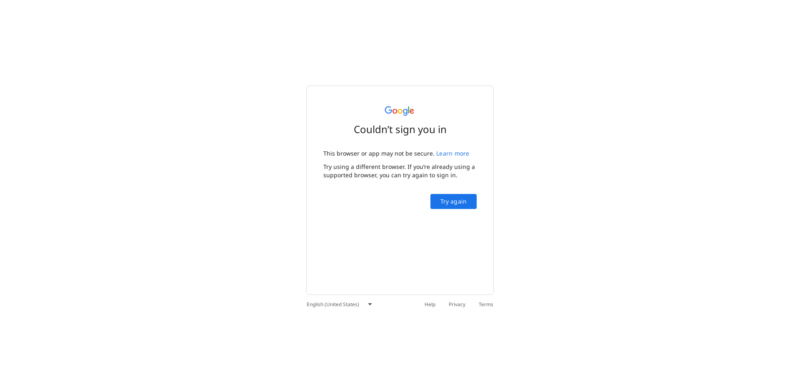
Canaryを実行すると、Googleのログイン画面で以下のようなエラーが発生しました:
(スクショで確認できるのいいね!)

どうやらGoogleのログイン時に信頼性の問題でエラーが発生しているようでした。
しかし、手動で実施した場合はこの問題は発生しません。
そもそもログイン画面も手元で実施したときと違っていました。
そしてトラブルシューティングの旅が始まりました。
トラブルシューティング
エラーの原因として、以下の3つの可能性を検討しました:
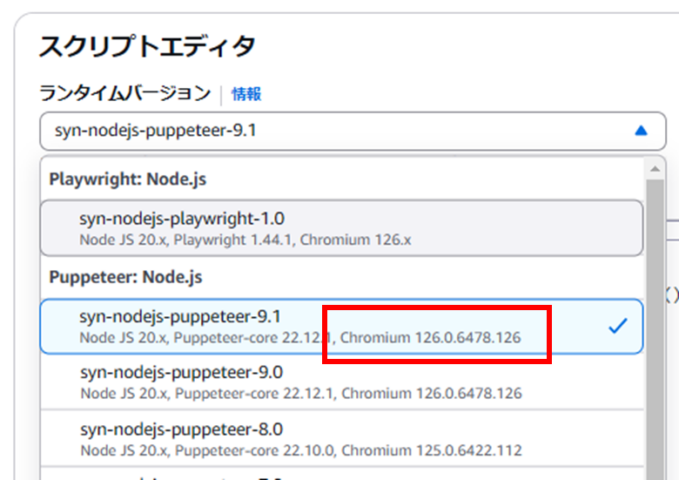
- ChromeとCanaryが使用するChromiumのバージョンの違い
- スクリプトによる自動操作に対する制限
- Googleアカウントの設定の問題
1と2は可能性が高そうだなと感じました。
しかし、2については、Canaryの仕組みについての深い理解が必要そうなので、今回は一旦調査しないことにしました。
3については手動実施時には問題なかったので、これはあまり関係ないかなと考えました。
環境再現
まず、Canaryが使用する環境を再現することから始めました。
環境再現のために特定バージョンのChromeを利用する方法について調べたところ、Chrome for Testingというものがあったので、以下のように実施しました:
- コンソールからCanaryが使用しているChromiumのバージョンを確認(126.0.6478.126)

2. Chrome for Testingを以下のURLからダウンロード:
https://storage.googleapis.com/chrome-for-testing-public/126.0.6478.126/win64/chrome-win64.zip
3. ダウンロードしたzipを解凍してchrome.exeを実行
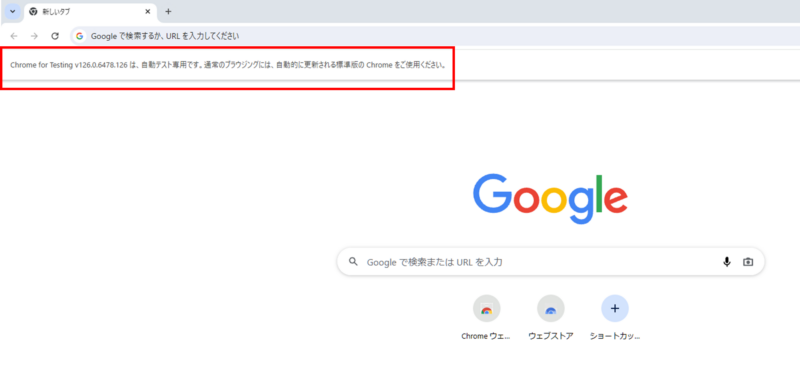
Chromeが立ち上がると、Chrome fot Testingである旨のメッセージが記載されていれば成功です。

これで準備が整いました!
Googleアカウントログイン時のUIも違っていたので、こちらのChromeにもCanary recorderをインストールしてレコーディングを実施しました。
しかし、手動で実施したときと同じように問題は発生しませんでした。
Googleアカウントログイン時のUIも手元のChromeで実施したときと同じように表示されました。
スクリプトの修正
スクリプトの修正を行って実施してみましたが、同じエラーが出ました。
ということで今回はここでギブアップです。
まとめ
今回の検証で得られた知見は以下の通りです:
- CloudWatch Synthetics Canaryは便利でスクリプトも簡単に作成できる
- ただし、Canaryが利用する環境と自前の環境が違うと動かない可能性があるので注意が必要
- Googleアカウントを利用するログインは何かしらの対応が必要
さいごに
以上CloudWatch Synthetics Canaryを使ってみたけど上手くいかなかった話でした。
ただ、CloudWatch Synthetics Canaryは便利なので、これからも使っていきたいと思います。
時間ができたらCanaryのスクリプトについての理解を深めて、再チャレンジ!!!


