Amazon SQS と S3 イベント通知連携について

目次
はじめに
こんにちは、スカイアーチHRソリューションズのHaraと申します。
今回はS3バケットでファイル操作等の通知に使用する、
S3イベント通知とSQS 標準キューの設定方法について記載していきます。
実作業
S3バケットの作成
まずはS3バケットを作成していきましょう。
AWS マネジメント コンソールからS3サービスへ遷移し、
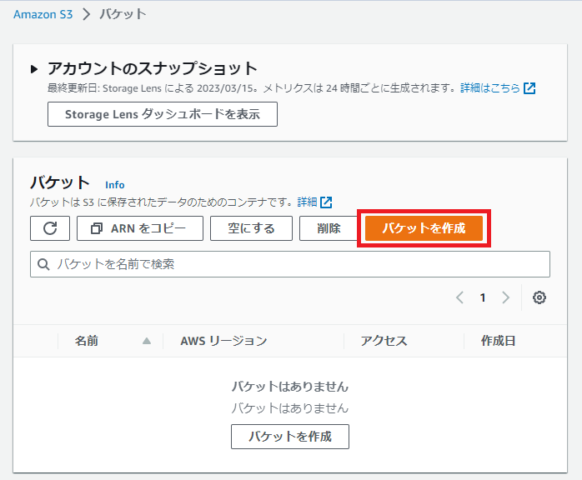
Amazon S3 > バケット画面より[ バケットを作成 ] をクリックします。

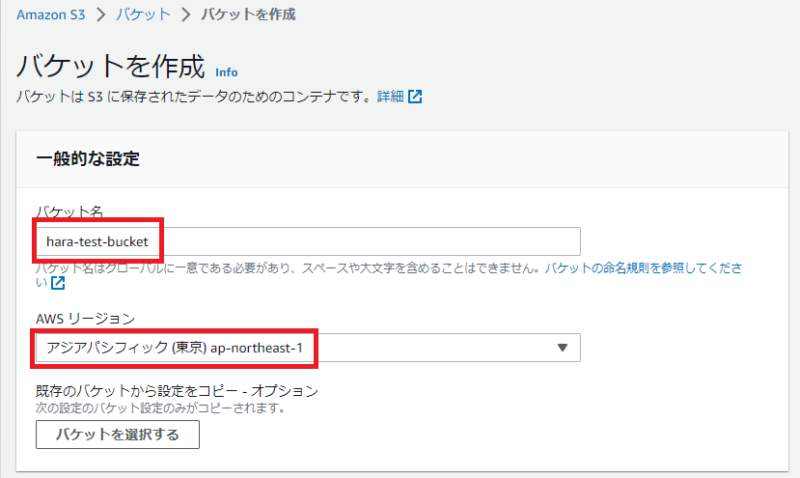
[ バケットを作成 ] 画面より、バケット名入力とAWS リージョンを選択します。
バケット名は全世界で一意である必要があるため注意が必要です。

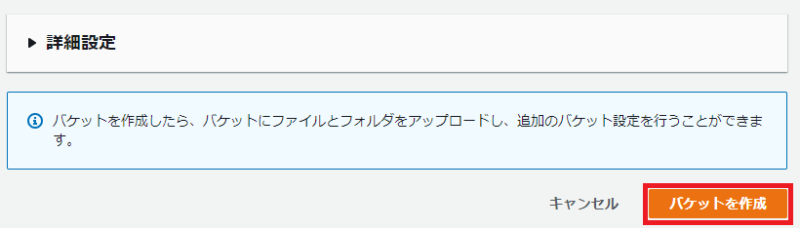
その他の項目は一旦既定値のまま [ バケットを作成 ] をクリックします。

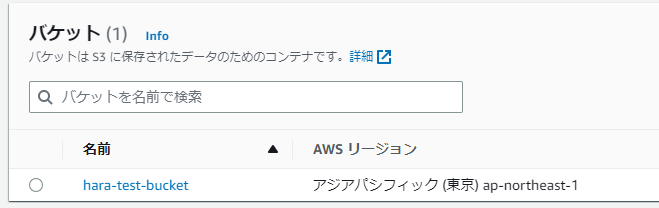
バケットが作成されたことが確認できました。

SQS 標準キューの作成
続いてSQS 標準キューを作成していきましょう。
AWS マネジメント コンソールからSQSサービスへ遷移し、
Amazon SQS > キュー画面より[ キューを作成 ] をクリックします。

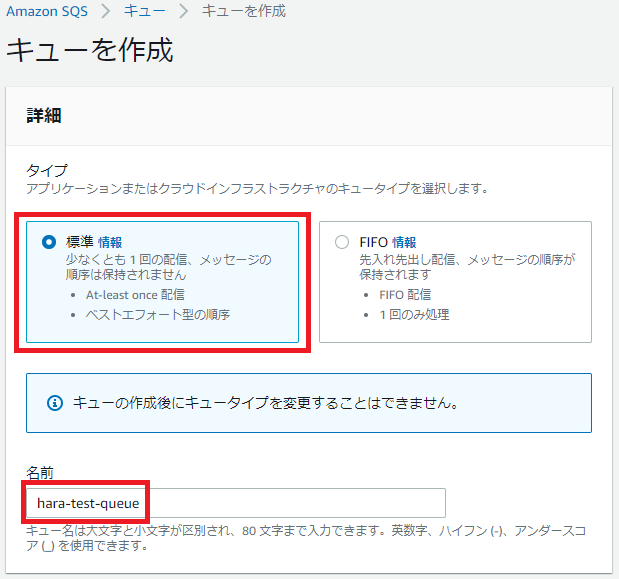
[ キューを作成 ] 画面より、キューのタイプ選択と名前を入力します。
今回は標準タイプを選択します。

設定以降は既定値のまま、[ キューを作成 ] をクリックします。

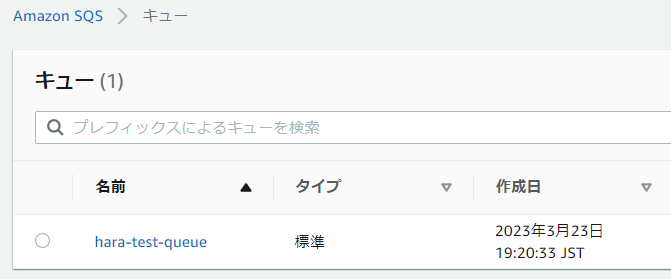
標準キューが作成されました。

SQS ポリシーの編集
続いて以下のようにSQSのアクセスポリシーを編集していきます。
{
"Version": "2008-10-17",
"Id": "__default_policy_ID", # 省略可能
"Statement": [
{
"Sid": "__owner_statement", # 省略可能
"Effect": "Allow",
"Principal": "*",
"Action": "sqs:SendMessage",
"Resource": "<作成したSQSキューのARN>",
"Condition": {
"ArnLike": {
"aws:SourceArn": "<作成したS3バケットのARN>"
}
}
}
]
}S3 バケットにイベント通知設定
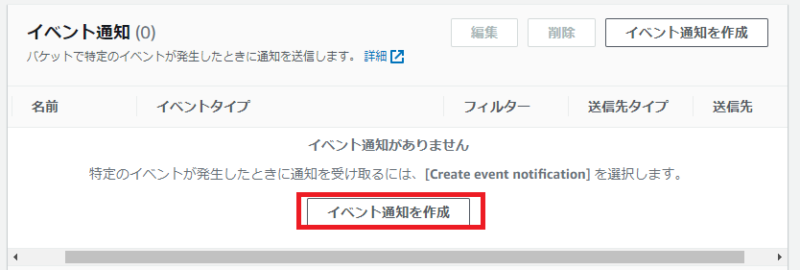
最後に、作成したS3のプロパティ画面下部より、 [ イベント通知を作成 ]をクリックします。

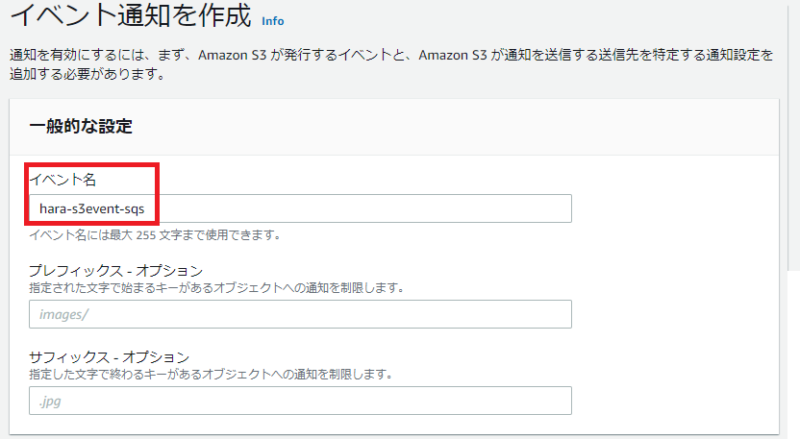
イベント通知を作成 画面にて、以下を入力していきます。
■一般的な設定
イベント名:任意のイベント名を入力
プレフィックス – オプション:必要に応じてS3のディレクトリを入力
サフィックス – オプション:必要に応じて対象の拡張子を入力

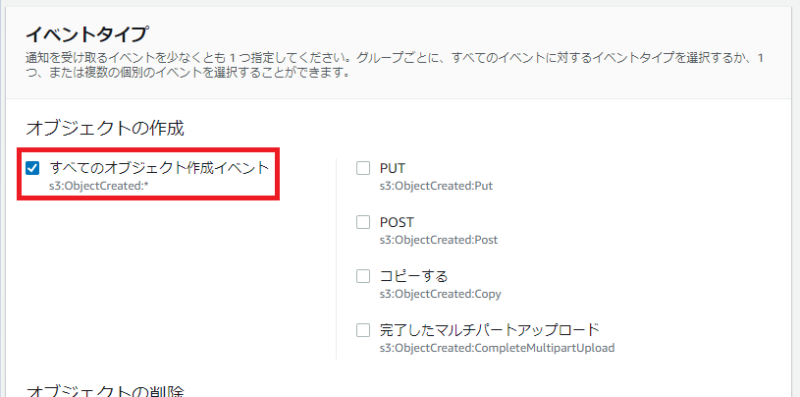
■イベントタイプ
イベントを発生させたい操作を選択します。
今回は「すべてのオブジェクト作成イベント」としています。

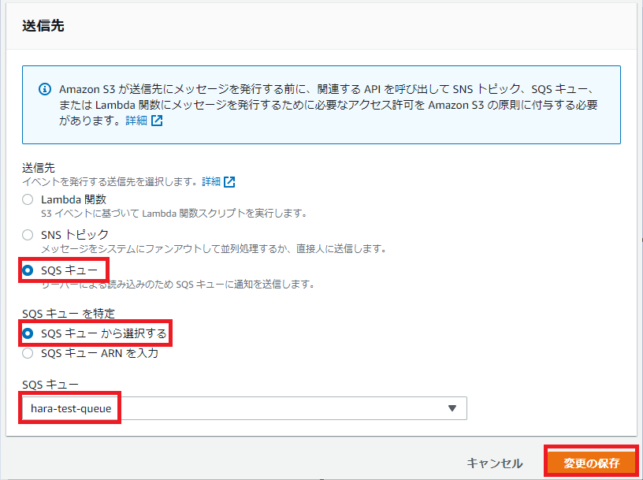
■送信先
送信先はSQS キューを選択します。
SQS キューを特定:「SQS キュー から選択する」を選択します。
SQS キュー:先ほど作成したキューを選択します。
すべて入力したら [ 変更の保存 ] を押下します。

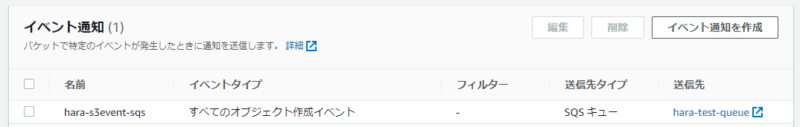
イベント通知欄に先ほど設定したイベント通知設定が反映されました。

実際にファイル操作をしてみる
S3バケットに適当なファイルを配置 (PUT) してみます。
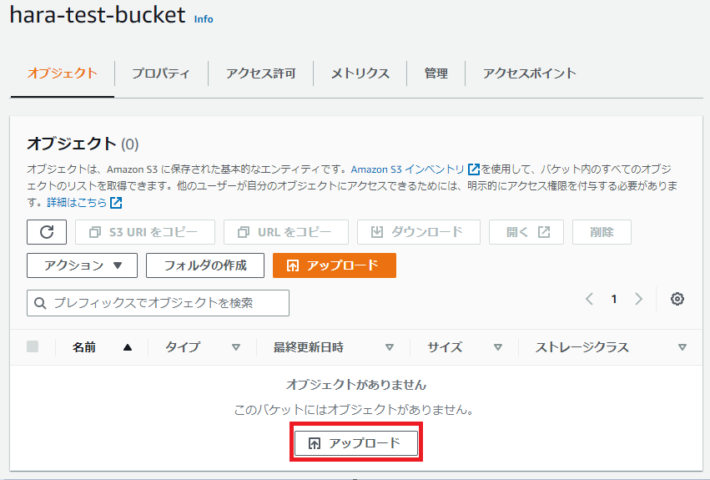
S3バケット > オブジェクト 画面から [ アップロード ] をクリックします。

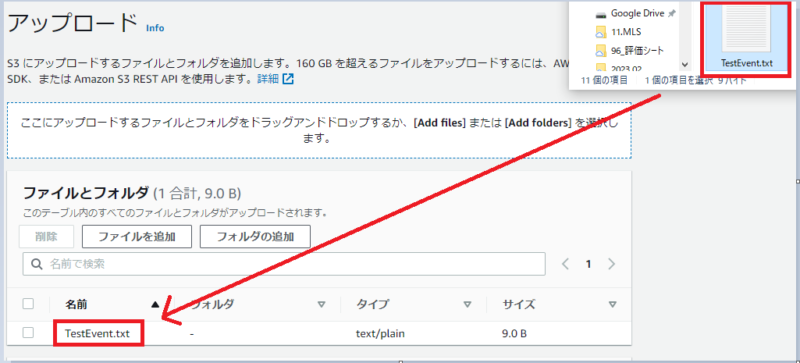
アップロードしたいファイルをドラッグ & ドロップします。

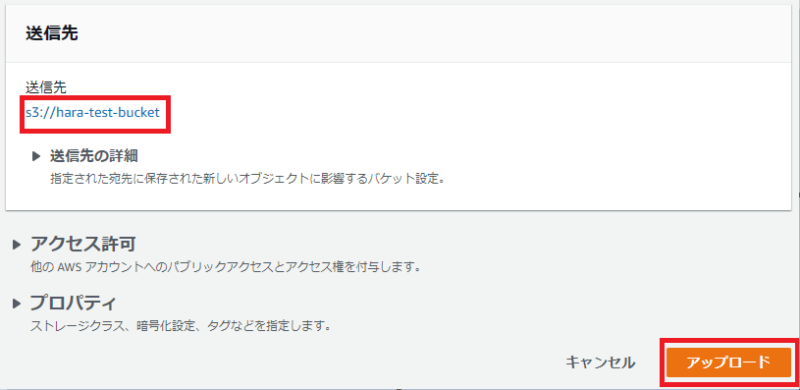
送信先のバケットとパスを確認し、 [ アップロード ] をクリックします。

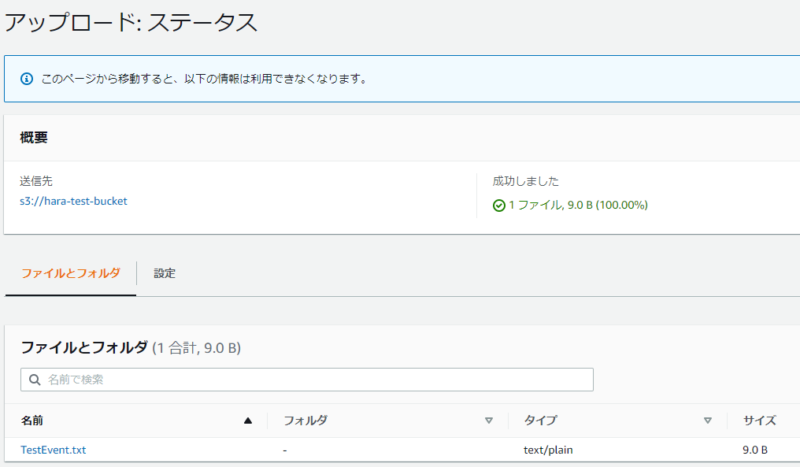
アップロード:ステータス 画面にて、ステータスが成功となったことを確認します。

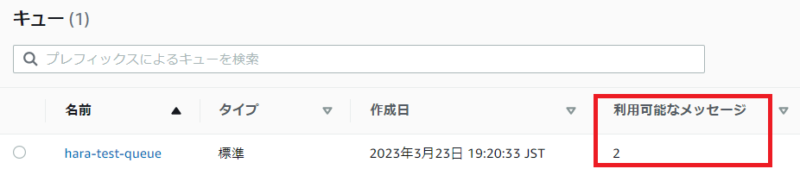
SQS キュー一覧画面へ移動し、 [ 利用可能なメッセージ ] が増えていることを確認します。

これで完了です!お疲れさまでした。
テスト用のキューメッセージは [ クリア ] ボタンから削除可能です。
おわりに
S3イベント通知用SQS キュー連携は上記の手順で意外と簡単に作れると思います。
作成する際はご参考いただければ幸いです。


